|
|||
 |
Objetivos | ||
|
|||
 |
Fuentes de información | ||
|
|||
 |
|
||
1. Diseño de un formularioUna vez creado el formulario nos pueden surgir multitud de ideas para mejorarlo; podemos añadir más campos, cambiar el fondo, el tamaño y la posición de los campos, el estilo de los caracteres que se muestran y un sinfín de características más. En esta unidad aprenderemos a modificar las propiedades de los elementos del formulario con el fin de adaptarlo a las necesidades de los usuarios. El asistente de formularios crea un diseño por defecto, según lo que hemos ido eligiendo en los sucesivos pasos. Lógicamente, este diseño puede no adaptarse a nuestros gustos o necesidades, por lo que Base permite cambiar el diseño en cuanto a tamaño, posición, color, etc. |
|||
 |
|
||
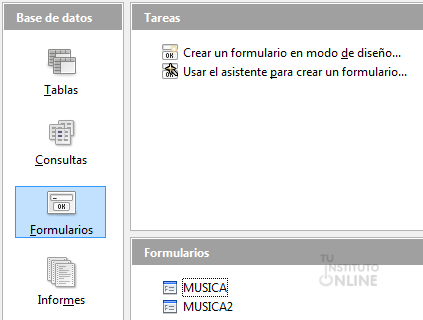
Formulario MUSICA
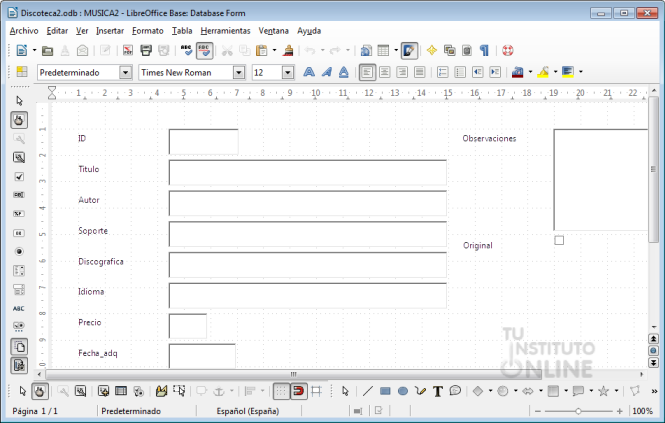
Ahora entramos en modo Diseño de formularios, por lo que no podemos manipular información de la base de datos, sólo podemos modificar el aspecto visual del formulario.
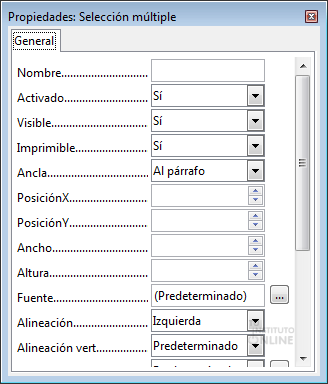
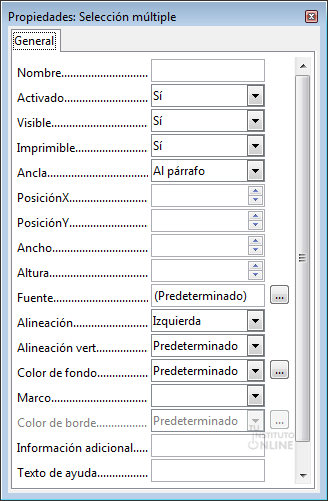
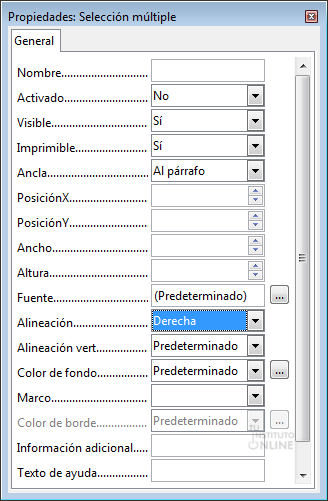
Vamos a modificar las propiedades de algunos campos. Campo "Observaciones"
Campo "ID" Ahora vamos a cambiar las propiedades del campo ID para que no se pueda modificar ya que el ID es clave primaria.
|
|||
 |
|
||
2. Controles de un formularioEl control más habitual de un formulario es el Campo de texto, o lo que es lo mismo, una etiqueta y un recuadro a la derecha para introducir o editar la información del campo. Pero esta no es la única forma de mostrar los datos en un formulario, existen diferentes posibilidades dependiendo del tipo de datos y de la forma que deseemos representarlo. Todos ellos los encontramos en la barra lateral:
Entre ellos encontramos los campos de texto, los cuales son controles que usaremos con más frecuencia y es por ello que vamos a ver un ejemplo de uso. |
|||
 |
|
||
Crear campo de texto
|






 .
.


