|
|||||||||||||||||
 |
Objetivos | ||||||||||||||||
|
|||||||||||||||||
 |
Fuentes de información | ||||||||||||||||
|
|||||||||||||||||
 |
|
||||||||||||||||
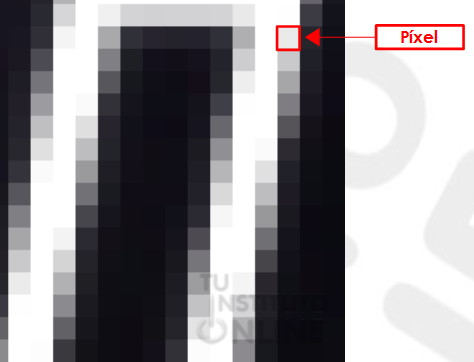
1. Tratamiento digital de imágenesEn la actualidad, el desarrollo tecnológico ha posibilitado un enorme avance en el mundo de la fotografía. Las cámaras digitales, los ordenadores y los programas de retoque fotográfico permiten un abanico de posibilidades impensable tan sólo hace unos pocos años. El tratamiento o procesamiento digital corresponde al conjunto de técnicas aplicadas a las imágenes digitales con el objetivo de mejorar la calidad, añadir efectos, realizar montajes o facilitar la búsqueda de información. En esta unidad vamos a introducir algunos de los conceptos básicos que se han de conocer para comenzar a trabajar en el mundo del tratamiento de imágenes. En los siguientes apartados definiremos conceptos como píxel, mapa de bits, imagen vectorial y los elementos de una imagen digital. 2. PíxelWikipedia nos dice: “Un píxel o pixel (acrónimo del inglés picture element, "elemento de imagen") es la menor unidad homogénea en color que forma parte de una imagen digital, ya sea ésta una fotografía, un fotograma de vídeo o un gráfico. Ampliando lo suficiente una imagen digital (zoom), por ejemplo en la pantalla de un ordenador, pueden observarse los píxeles que componen la imagen. Los píxeles aparecen como pequeños cuadrados o rectángulos en color, en blanco o en negro, o en matices de gris. Las imágenes se forman como una matriz rectangular de píxeles, donde cada píxel forma un área relativamente pequeña respecto a la imagen total”. En definitiva, la imagen de una pantalla de ordenador es como un mosaico con un número de cuadraditos en horizontal y en vertical. Cuando se dice que la pantalla tiene una resolución de 800 x 600 o 1024 x 768, la primera cifra indica el número de cuadraditos en horizontal que va a tener el escritorio y la segunda cifra los cuadraditos en vertical.
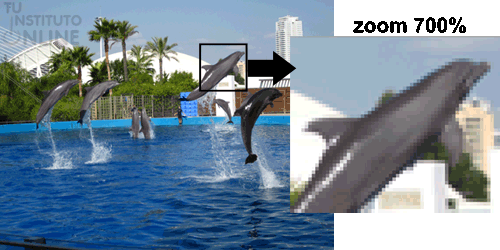
3. Tipos de imágenesPodemos dividir los tipos de imágenes digitales en dos: imágenes de mapa de bits e imágenes vectoriales. Antes de ver los tipos de imágenes, introduciremos el concepto de píxel, fundamental para entender el funcionamiento de la fotografía digital. 3.1. Imágenes de mapa de bitsNormalmente, los archivos de las imágenes se guardan en forma de mapa de bits (bitmap en inglés) o mosaico de píxeles. Por ejemplo, los escáneres y cámaras digitales crean imágenes en este formato. Este tipo de imágenes están formadas por una matriz de puntos o raster (una forma cuadrangular con un número de píxeles en horizontal y en vertical). Cada píxel guarda la información de color de la parte de imagen que ocupa. El principal inconveniente que presentan esta clase de archivos es el de la ampliación: cuando un archivo se amplía mucho, se distorsiona la imagen, mostrándose el mosaico con los "píxeles" y una degradación en los colores llegando al efecto pixelación debido a la deformación de la fotografía.
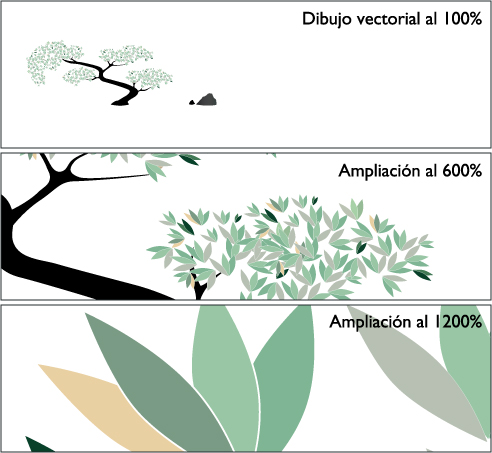
3.2. Imágenes vectorialesWikipedia nos indica que es una “imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc. Por ejemplo, un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color”. Dicho de otro modo, se trata de imágenes formadas por multitud de vectores que guardan su información mediante expresiones matemáticas. La principal ventaja de estas imágenes es que se pueden reducir y ampliar sin perder calidad puesto que los trazos se redibujan al cambiar de tamaño. Por tanto, se pueden mover, estirar, retorcer, etc., de forma sencilla con las aplicaciones que trabajen este tipo de gráficos. Además, esta clase de archivos ocupan mucha menos memoria que las imágenes de mapa de bits.
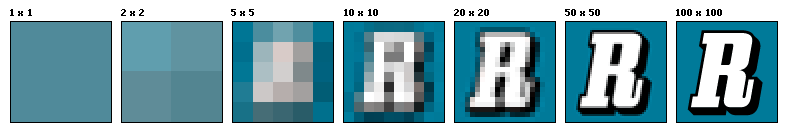
4. Propiedades de la imagen4.1. ResoluciónLa resolución representa la cantidad de detalle que puede observarse en una imagen, bien sea obtenida mediante escáner, cámara de fotos o impresa. Dicha cantidad se mide en ppp (píxeles o puntos por pulgada) o en inglés dpi (dots per inch). Lógicamente, tener mayor resolución se traduce en obtener una imagen con más detalle o calidad visual. Para las imágenes digitales almacenadas como mapa de bits, la convención es describir la resolución de la imagen con dos números enteros, donde el primero es la cantidad de columnas de píxeles (cuántos píxeles tiene la imagen a lo ancho) y el segundo es la cantidad de filas de píxeles (cuántos píxeles tiene la imagen a lo alto). Por ejemplo:
4.1.1. Resolución de pantallaRepresenta el número de píxeles por pulgada (ppp) que es capaz de mostrar un monitor de ordenador. La resolución de pantalla viene dada por el producto del ancho por el alto, medidos ambos en píxeles, con lo que se obtiene una relación, llamada relación de aspecto. Esta relación de aspecto puede variar, ya que está de acuerdo a la forma del monitor y de la tarjeta gráfica. Por ello, se pueden diferenciar dos tamaños de pantalla:
4.1.2. Resolución de una cámara digitalLa calidad de resolución de las cámaras digitales se expresa en MegaPíxeles. Por ejemplo, una cámara de 12 MP puede tomar una fotografía con 12 millones de píxeles. Para saber cuál es la resolución de una cámara digital debemos conocer los píxeles de ancho x alto a los que es capaz de obtener una imagen. Por ejemplo, una cámara capaz de obtener una imagen de 1600 x 1200 píxeles tiene una resolución de 1600x1200=1.920.000 píxeles, es decir 1,92 megapíxeles. 4.1.3. Resolución de impresiónEn una impresora, se refiere al número de puntos por pulgada (ppp) a los que se puede imprimir una imagen digital de calidad. A partir de 200 ppp podemos decir que la resolución de impresión es buena, y si queremos asegurarnos, debemos alcanzar los 300 ppp porque muchas veces la óptica de la cámara, la limpieza del objetivo o el procesador de imágenes de la cámara digital disminuyen la calidad. 4.1.4. Resolución de escaneadoDepende de los componentes del escáner y de los parámetros a los que queremos escanear. Lo mínimo suelen ser imágenes escaneadas con una resolución por defecto de 200 ppp. 4.2. TamañoPara evitar confusiones, debemos distinguir entre:4.2.1. Tamaño digitalEl tamaño digital es el número de píxeles (ancho x alto) que forman una imagen digital. Se expresa en Megapíxeles (millones de píxeles).4.2.2. Tamaño físicoEs el tamaño físico de una imagen impresa; es decir, son las dimensiones reales en términos de anchura y altura una vez impresa. Se suele expresar en centímetros o pulgadas. 4.2.3. Tamaño de archivoEl tamaño del archivo hace referencia a la cantidad de memoria física necesaria para guardar una imagen digital en un soporte informático de almacenamiento (disco duro, USB, etc.). 4.3. Profundidad de colorLa profundidad de color se refiere al número de bits necesarios para codificar y guardar la información de color de cada píxel en una imagen. Cuanto mayor sea la profundidad de color en bits, la imagen dispondrá de una paleta de colores más amplia y, en consecuencia, se representará mejor. Un bit es una posición de memoria que puede tener el valor 0 ó 1. En la tabla siguiente podemos comprobar el número de colores posibles según el número de bits de profundidad de color.
5. Modos de colorLos modos de color definen el sistema que utilizamos para describir los colores en un entorno determinado. Un modelo de colores es un modelo matemático abstracto que permite representar los colores en forma numérica, utilizando típicamente tres o cuatro valores o componentes cromáticos. Los modos de color más comunes son: escala de grises, indexado, RGB, HSV y CMYK. 5.1. Escala de grisesUna escala de grises es una escala empleada en la imagen digital en la que el valor de cada píxel posee un valor equivalente a una graduación de gris. Las imágenes representadas de este tipo están compuestas de sombras de grises. La misma foto en tres estados pictóricos o modos de color. La foto de la izquierda es la foto original con todos sus colores representados. La foto del centro es la versión en escala de grises de la fotografía de la izquierda; todos los colores contenidos son negros blancos o una graduación entre los dos (es decir grises con diferente tonalidad). Por último, la fotografía de la derecha es en blanco y negro (monocromo), donde se representan los colores sin escala intermedia.
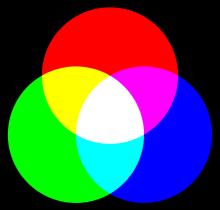
5.2. IndexadoEn este modelo, podemos especificar los colores con los que vamos a trabajar con un máximo de 256 colores. Utiliza un canal de color indexado de 8 bits. 5.3. RGBRGB (siglas en inglés de Red, Green, Blue, en español RVA "rojo, verde y azul") es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores de luz primarios.
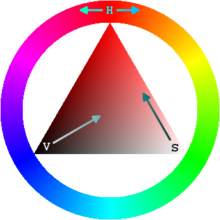
La intensidad de cada una de las componentes se mide según una escala que va del 0 al 255 y cada color es definido por un conjunto de valores escritos entre paréntesis (correspondientes a valores "R", "G" y "B") y separados por comas. De este modo, el rojo se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada caso un color resultante monocromático. La ausencia de color, es decir el color negro, se obtiene cuando las tres componentes son 0: (0,0,0). 5.4. HSV/HSBEl modelo HSV (del inglés Hue, Saturation, Value), también llamado HSB (Hue, Saturation, Brightness), define un modelo de color en términos de sus componentes. Está basado en el modo en que el ojo humano percibe el color, por lo tanto se trata del modo más "natural".
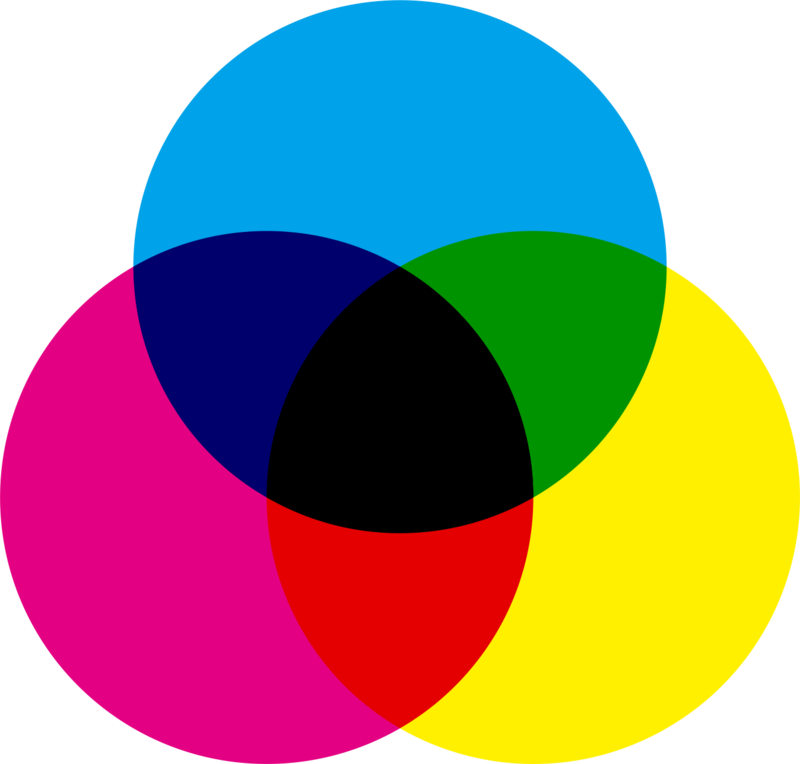
5.5. CMYKCMYK (siglas de Cyan, Magenta, Yellow y Key) es un modelo de color sustractivo que se utiliza en la impresión de imágenes en colores. Es la versión moderna y más precisa del antiguo modelo tradicional de coloración (RYB), que se utiliza aún en pintura y artes plásticas. Permite representar una gama de colores más amplia que este último, y tiene una mejor adaptación a los medios industriales. Este modelo se basa en la mezcla de pigmentos de los siguientes colores para crear otros más:
5.6. Usos y coloresLos modos RGB (rojo, verde y azul), escala de grises e indexado están indicados para imágenes cuyo destino sea una pantalla de ordenador. Por el contrario, en el caso de que una imagen vaya a ser impresa, podemos utilizar el modo CMYK, que es el modo de color utilizado por las impresoras. Un píxel solamente puede ser de un color; cuando decimos que una imagen es de 256 colores, esto indica que un píxel puede tener uno de esos 256 colores. Para que una imagen tenga más de 256 colores tiene que trabajar en modo RGB en el que un píxel puede ser la combinación de uno de los 256 niveles de rojo, 256 niveles de azul y 256 niveles de verde (256 x 256 x 256 = 16.777.216 colores; por esto se dice que una imagen RGB puede tener millones de colores). Cuantos más colores tenga una imagen más ocupará el archivo que la contiene. En general, los programas de retoque fotográfico trabajan en modo RGB, porque se adapta bien a la pantalla. No obstante, es posible convertir la imagen a escala de grises o al modo indexado, pero hay que tener presente que si una imagen se guarda en escala de grises o indexado ya no se pueden recuperar todos los colores al revertirla al modo RGB. Es aconsejable mantener una copia del trabajo en modo RGB.
|