| |
 |
GIMP: Herramientas de color |
| Duración aproximada: 1 sesión. |
|
 |
Objetivos |
- Aprender a usar las herramientas de color que nos ofrece GIMP.
|
 |
Fuentes de información |
|
 |
|
| |
1. Herramientas de color 
A pesar de las crecientes mejoras en el
control de la exposición en las cámaras digitales, algunas fotos, por
efecto de una excesiva o deficiente iluminación, pierden su color
“natural”. Es habitual, por ejemplo, que las fotos de interior tengan un
tono rojizo y las de exterior, en días muy claros, un tono azulado. Por
diversas razones, hay otras fotos que “salen” demasiado claras u
oscuras.
GIMP proporciona una amplia variedad de
herramientas de corrección del color que nos permiten modificar los
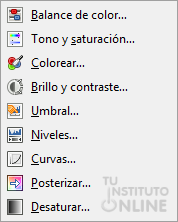
colores de una imagen. Se accede a ellas a través del menú o el menú .
2. Balance de color 
Menú .
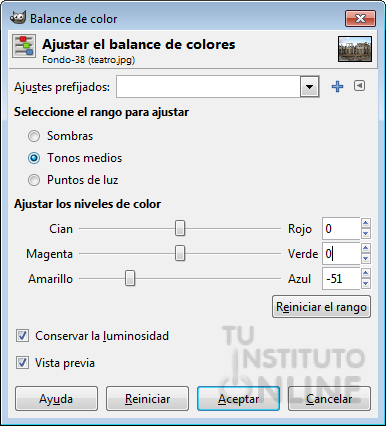
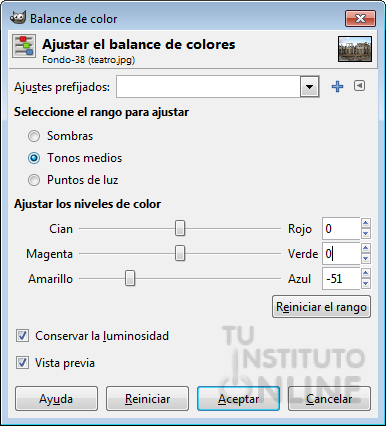
Cuando elegimos esta opción, se muestra un cuadro de diálogo en el que
podemos modificar los colores “luz” (rojo, verde y azul) y los colores
“tinta” (cian, magenta y amarillo).
Estas modificaciones de color pueden afectar a las Sombras, a los Tonos medios o a los Puntos de luz.
Podemos conservar el brillo de la imagen manteniendo marcada la casilla Conservar la luminosidad. Y podemos ver cómo afectan los cambios en la imagen si dejamos marcada la casilla de Vista previa. |
 |
|
| |
Vamos a intentar mejorar una imagen usando esta herramienta.
Descargar imagen
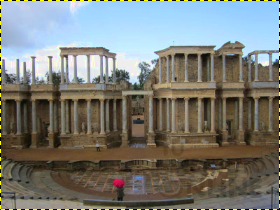
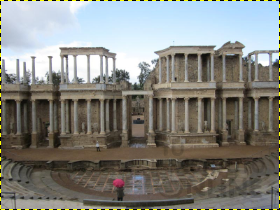
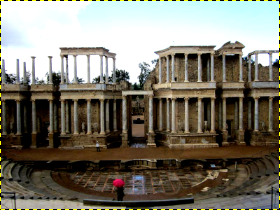
- Descarga del portal la imagen del teatro romano. DESCARGAR
- Abre la imagen en GIMP.
Balancear color
- Ve al menú .
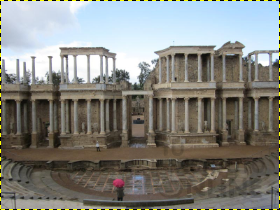
- La fotografía del teatro está un
poco azulada. Queremos que los mármoles y la piedra tenga un color más
realista. Para mejorar la fotografía, cambiaremos el valor de los tonos
de rojo, verde y azul.
- Por ejemplo, pon los valores que se ven en el cuadro de diálogo. Y marca la casilla de Conservar la luminosidad.

- Por último, haz clic en el botón Aceptar.
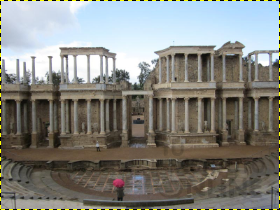
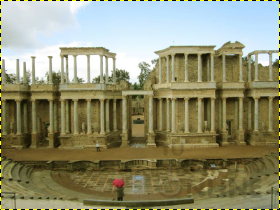
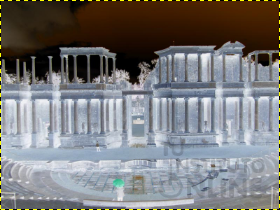
- Ahora podemos comparar las dos imágenes:
 |
 |
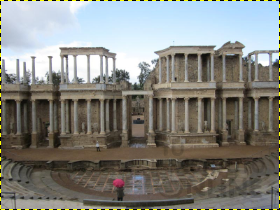
Antes |
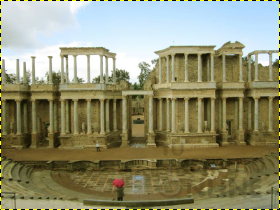
Después |
- Cierra la imagen sin guardar los cambios.
|
 |
|
| |
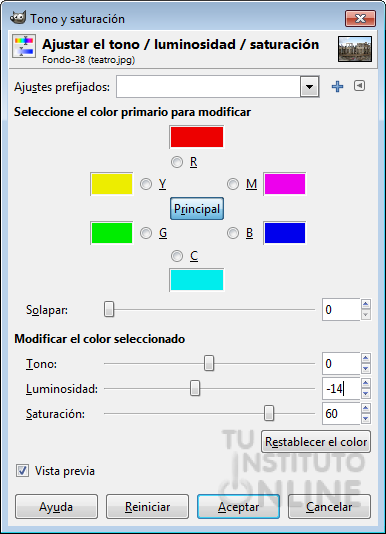
3. Tono y saturación 
Menú .
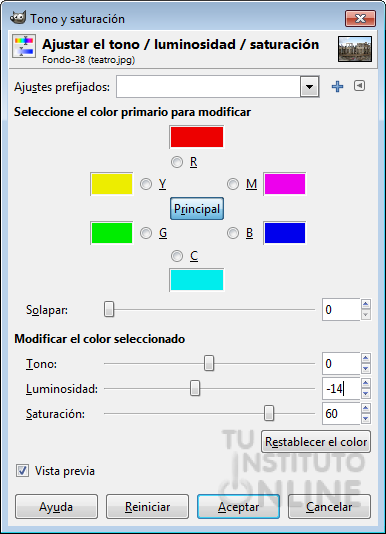
Con esta herramienta se puede ajustar el tono, la saturación y la
luminosidad. La parte superior del cuadro de diálogo nos permite elegir
el color “tinta” o el color “luz” sobre el que queremos trabajar. Por
defecto, aparece seleccionado el botón Principal para que los cambios afecten a todos los canales de color.
Si seleccionamos un color, podemos modificar los valores de tono, luminosidad y saturación sobre ese color.
La herramienta Tono y saturación
da la opción de ajustar subrangos de colores independientemente. Un
poco más de saturación suele crear un buen efecto, aunque si no se usa
con precaución, esta herramienta pueden proporcionar colores no muy
reales. |
 |
|
| |
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
- Vamos a ajustar los valores para potenciar el color, que tenga un color más intenso. Para ello, sube la Saturación hasta 60 y baja la Luminosidad hasta -14.

- Por último, haz clic en el botón Aceptar.
- Ahora podemos comparar las dos imágenes:
 |
 |
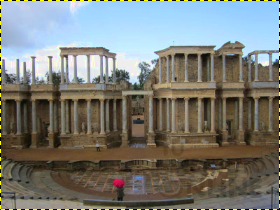
Antes |
Después |
- Cierra la imagen sin guardar los cambios.
|
 |
|
| |
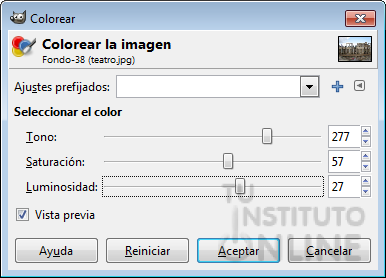
4. Colorear 
Menú . Esta herramienta colorea la imagen con 256 niveles del color seleccionado. |
 |
|
| |
- Vuelve a abrir la imagen original del teatro romano.
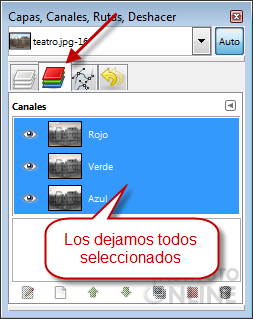
- Haz clic en la paleta de Canales.
Podemos desmarcar el color que no queramos que se vea afectado, pero
nosotros los dejaremos todos seleccionados.
- Ve al menú .
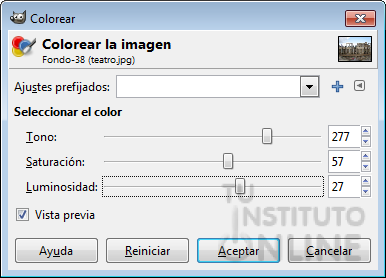
- Ajusta los valores para darle a la imagen un tono violeta.

- Por último, haz clic en el botón Aceptar.
- Ahora podemos comparar las dos imágenes:
 |
 |
Antes |
Después |
Exportar imagen
- Exporta la imagen como “violeta.jpg”.
- Cierra la imagen sin guardar los cambios.
Subir la imagen
- Sube el fichero "violeta.jpg" a la plataforma.
|
 |
|
| |
5. Brillo y contraste 
Menú.
Podemos modificar el brillo y el contraste de una imagen utilizando
esta opción. Afecta a toda la gama de tonos. Es la herramienta más
sencilla de utilizar, aunque también la menos poderosa, pero en muchas
ocasiones es lo único que se necesita. |
 |
|
| |
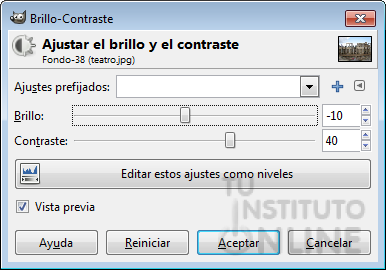
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
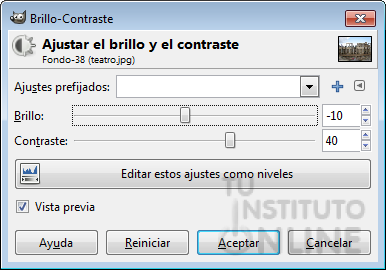
- Ajusta los valores para darle a la imagen un aspecto más nítido y contrastado. Por ejemplo:

- Por último, haz clic en el botón Aceptar.
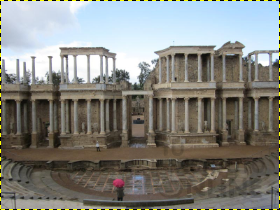
- Ahora podemos comparar las dos imágenes:
 |
 |
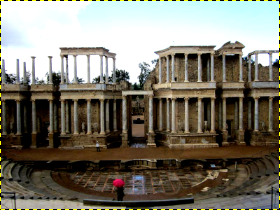
Antes |
Después |
- Cierra la imagen sin guardar los cambios.
|
 |
|
| |
6. Umbral 
Menú .
Sirve para reducir los colores de la imagen a dos: blanco y negro, pero
se controla, a través de un rango, los colores que se van a convertir
en blanco y los que se van a convertir en negro. Si desplazamos el rango
a la derecha se convertirán más en negro, si lo si desplazamos al lado
contrario, se convertirán en blanco. |
 |
|
| |
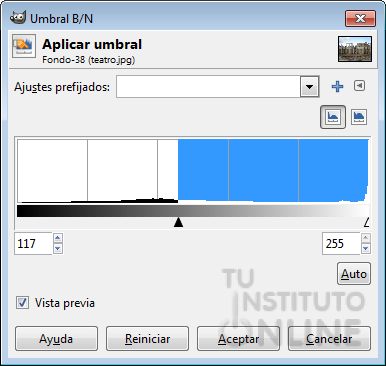
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
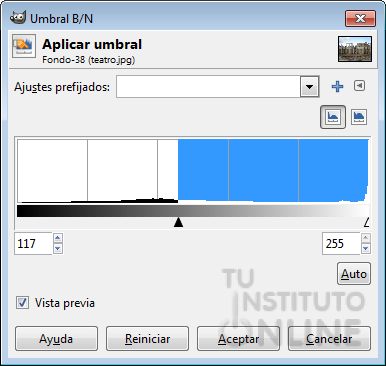
- Ajusta los valores para que distinguir bien los contornos y formas. Por ejemplo:

- Por último, haz clic en el botón Aceptar.
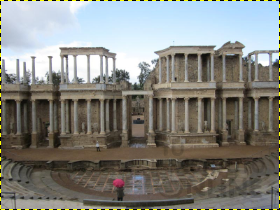
- Ahora podemos comparar las dos imágenes:
 |
 |
Antes |
Después |
- Cierra la imagen sin guardar los cambios.
|
 |
|
| |
7. Niveles 
Menú . Con esta herramienta podemos aumentar o disminuir las sombras, medios tonos y luces arrastrando un cursor.
La mejor herramienta para la correción
de los defectos de color (demasiado rojo, en fotos interiores o
demasiado azul, en días muy luminosos) es Niveles,
ajustados individualmente en cada uno de los canales rojo, verde y
azul. Si con ello no es suficiente, pueden probarse las herramientas Balance de color o Curvas, pero son más difíciles de usar con efectividad (se suelen utilizar para determinados efectos especiales).
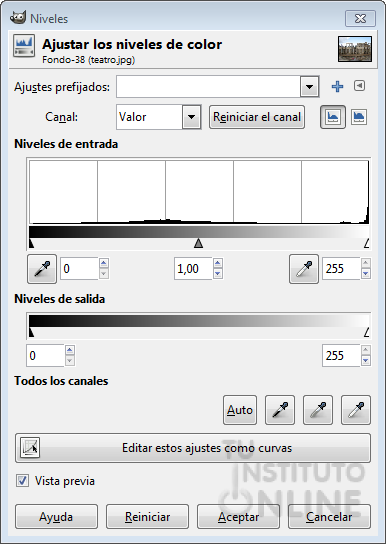
En la parte inferior del cuadro de diálogo de Niveles encontramos cuatro botones  que nos permiten: que nos permiten:
- El primero, ajustar automáticamente los niveles. GIMP se ocupa por nosotros.
- El segundo nos permite seleccionar
tras haber pinchado en él un punto de la imagen que sea completamente
negro para que GIMP pueda autoajustarse, ya que le hemos dado una
información muy valiosa.
- El tercer botón es para informar a
GIMP qué es un tono gris en la imagen, así puede completar la
información anterior y ajustarse mejor.
- Por último, el cuarto botón sirve para que indiquemos a GIMP un punto blanco de la imagen para acabar de ajustarse.
Una vez ajustado todo, pulsaremos el botón Aceptar.
8. Curvas 
Menú . Permite el ajuste de la curva tonal de una imagen. |
 |
|
| |
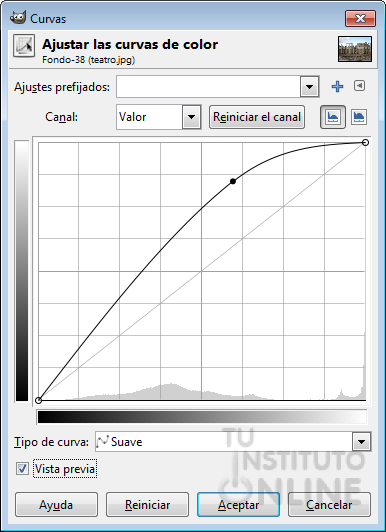
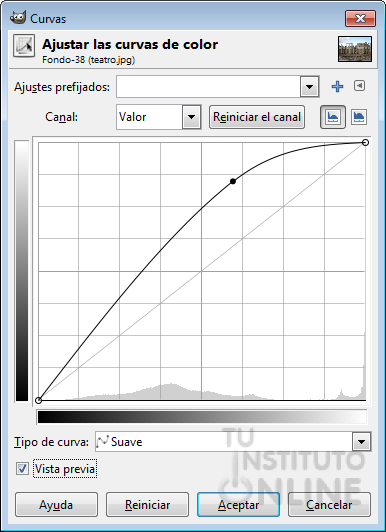
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
- Ajusta los valores para esclarecer la imagen de forma natural. Por ejemplo:

- Por último, haz clic en el botón Aceptar.
- Ahora podemos comparar las dos imágenes:
 |
 |
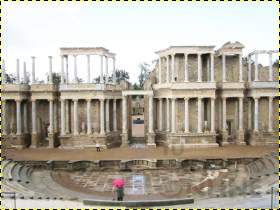
Antes |
Después |
- Cierra la imagen sin guardar los cambios.
|
 |
|
| |
9. Posterizar 
Menú . Nos permite reducir el número de colores de una imagen.
El deslizador y la casilla con flechas
permiten seleccionar el número de niveles (2-256), en cada canal RGB,
que se usarán para describir la capa activa. El número de colores es la
combinación de estos niveles. Un nivel 3 dará 2 elevado a 3 = 8 colores. |
| |
|
 |
|
| |
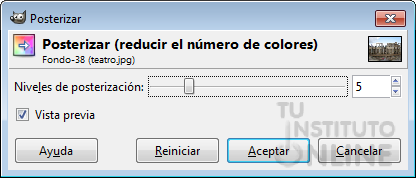
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
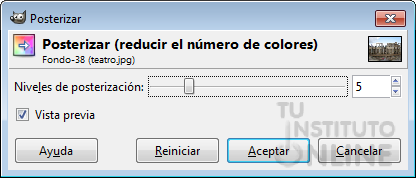
- Ajusta los valores para reducir a 5 el número de colores. Por ejemplo:

- Por último, haz clic en el botón Aceptar.
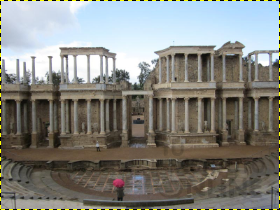
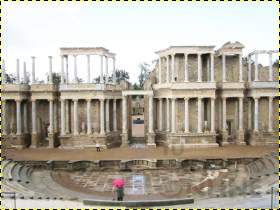
- Ahora podemos comparar las dos imágenes:
 |
 |
Antes |
Después |
- Cierra la imagen sin guardar los cambios.
|
 |
|
| |
10. Desaturar 
Menú .
Permite que todos los colores de la capa activa se convierten a los
correspondientes niveles de grises. Difiere de convertir la imagen a
escala de grises en dos aspectos:
- Sólo funciona sobre la capa activa.
- Los colores de la capa están en
valores RGB con tres componentes. Esto quiere decir que se puede pintar
sobre la capa, o partes individuales de ella, usando color después.
|
 |
|
| |
Vamos a comprobarlo:
- Vuelve a abrir la imagen original del teatro romano.
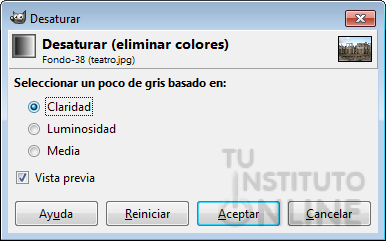
- Ve al menú .
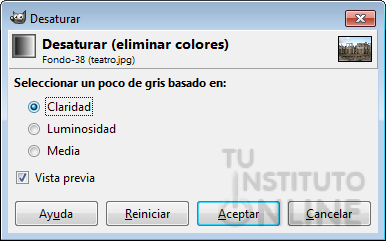
- Deja la opción por defecto Claridad.

Introducir texto
- Cambia el color frontal a rojo.
- Selecciona la herramienta .
 - Dibuja 1 trazo recto cerca del escenario del teatro.
- Selecciona la herramienta.
 - Elige en la barra de opciones el tamaño, tipo de fuente y color que se queramos.
- Escribe el texto “TEATRO ROMANO” y sitúalo encima del trazo que habías dibujado previamente.
- Por ejemplo:

Guardar imagen
- Guarda la imagen como “desaturado.xcf”. NOS ASEGURAMOS DE PONER EL FORMATO DE GIMP (.XCF)
- Cierra la imagen.
Subir la imagen
- Sube el fichero "desaturado.xcf" a la plataforma.
|
 |
|
| |
10.1. Desaturar vs Escala de grises
Frecuentemente, se tiende a confundir
la opción Desaturar una imagen y la de conversión a escala de grises. En
el siguiente ejemplo vamos a ver de un modo sencillo cuál es la
principal diferencia entre ambas opciones. |
 |
|
| |
Vamos a comprobar qué hubiera pasado si hubiéramos hecho exatamente lo mismo pero convirtiendo a escala de grises.
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
Introducir texto
- Cambia el color frontal a rojo.
- Selecciona la herramienta .
 - Dibuja 1 trazo recto cerca del escenario del teatro.
- Selecciona la herramienta.
 - Elige en la barra de opciones el tamaño, tipo de fuente y color que se queramos.
- Escribe el texto “TEATRO ROMANO” y sitúalo encima del trazo que habías dibujado previamente.
- Por ejemplo:

- Cierra la imagen sin guardar los cambios.
|
 |
A diferencia de la opción Desaturar, la escala de grises no permite colores. |
|
 |
|
| |
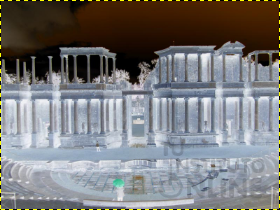
11. Invertir 
Menú .
Mediante esta opción se obtiene el “negativo de una imagen”. Invierte
los valores de colores y brillos de los píxeles de la capa activa, como
si la imagen se convirtiera en un negativo. Las áreas oscuras se vuelven
claras, y las claras, oscuras. Las tonalidades son reemplazadas por sus
colores complementarios. Únicamente funciona sobre capas en imágenes
RGB y en escala de grises. |
 |
|
| |
- Vuelve a abrir la imagen original del teatro romano.
- Ve al menú .
- Por ejemplo:

- Cierra la imagen sin guardar los cambios.
|