|
|||||||||
 |
Objetivos | ||||||||
|
|||||||||
 |
Fuentes de información | ||||||||
|
|||||||||
 |
|
||||||||
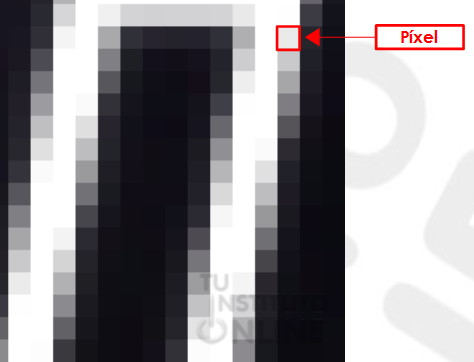
1. Introducción. Concepto de píxelEn muchas ocasiones nos encontramos con fotos muy pequeñas que queremos hacer más grandes pero que cuando lo hacemos se ven muy mal, incluso pueden llegar a no distinguirse nada. En cambio, otras veces tenemos imágenes muy grandes que queremos hacer pequeñas y que normalmente se siguen viendo bien. Para comprender el motivo de estas diferencias tenemos que comprender el concepto de resolución. Pero antes de introducir este nuevo concepto recordemos un concepto explicado anteriormente: el de píxel. Wikipedia nos dice: “Un píxel o pixel (acrónimo del inglés picture element, "elemento de imagen") es la menor unidad homogénea en color que forma parte de una imagen digital, ya sea ésta una fotografía, un fotograma de vídeo o un gráfico. Ampliando lo suficiente una imagen digital (zoom), por ejemplo en la pantalla de un ordenador, pueden observarse los píxeles que componen la imagen. Los píxeles aparecen como pequeños cuadrados o rectángulos en color, en blanco o en negro, o en matices de gris. Las imágenes se forman como una matriz rectangular de píxeles, donde cada píxel forma un área relativamente pequeña respecto a la imagen total.”. En definitiva, la imagen de una pantalla de ordenador es como un mosaico con un número de cuadraditos en horizontal y en vertical. Cuando se dice que la pantalla tiene una resolución de 800 x 600 o 1024 x 768, la primera cifra indica el número de cuadraditos en horizontal que va a tener el escritorio y la segunda cifra los cuadraditos en vertical.
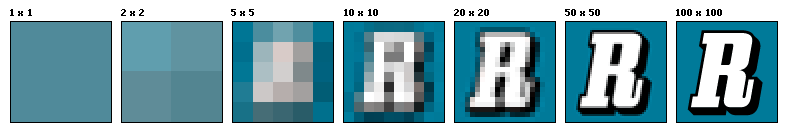
Ahora ya estamos preparados para profundizar en el concepto de resolución. 2. ResoluciónLlamamos resolución a la cantidad de píxeles por unidad de medida que tiene la imagen (píxeles por cm o por pulgada). Normalmente se mide en ppp (puntos por pulgada), en inglés dpi (dots per inch). Esta medida tiene una importancia fundamental: si es baja, es decir que tiene pocos píxeles por pulgada o cm, al imprimirse, la imagen se verá pixelada, sus píxeles serán visibles y la calidad resultante será mala. Los valores de resolución dependen del uso final que tendrá la imagen que estamos trabajando. Para las imágenes digitales almacenadas como mapa de bits, la convención es describir la resolución de la imagen con dos números enteros, donde el primero es la cantidad de columnas de píxeles (cuántos píxeles tiene la imagen a lo ancho) y el segundo es la cantidad de filas de píxeles (cuántos píxeles tiene la imagen a lo alto). A continuación se presenta una ilustración sobre cómo se vería la misma imagen en diferentes resoluciones:
Aplicando lo que sabemos, podríamos obtener la resolución de una cámara digital a partir de sus imágenes. Sólo tendremos que conocer los píxeles de ancho x alto a los que es capaz de obtener una imagen. Así una cámara capaz de obtener una imagen de 1600 x 1200 píxeles tiene una resolución de 1600x1200=1.920.000 píxeles, es decir 1,92 megapíxeles. 3. Tamaño de la imagenEl tamaño de la imagen es otra medida importante. Siempre debemos trabajar “a medida”, es decir, las imágenes deben estar al tamaño en que serán impresas. De nada sirve, por ejemplo, tener una imagen de cinco centímetros a 300 dpi, si va a imprimirse a 20 cm de tamaño, el resultado va a ser malo. |
|||||||||
 |
|
||||||||
Cuando una imagen se ha escaneado o creado a una resolución baja, incrementar la resolución no suele mejorar la calidad de la imagen, ya que se extiende la información de píxeles original a un número mayor de píxeles. Ejemplo de relación entre resolución y tamaño:
También es muy importante considerar la resolución de impresión, es decir, los puntos por pulgada (ppp) a los que se puede imprimir una imagen digital de calidad. Es muy normal que veamos una foto bien en pantalla, pero a la hora de imprimirla no se vea tan bien. A partir de 200 ppp podemos decir que la resolución de impresión es buena, y si queremos asegurarnos debemos alcanzar los 300 ppp porque muchas veces la óptica de la cámara, la limpieza del objetivo o el procesador de imágenes de la cámara digital disminuyen la calidad. Para saber cual es la resolución de impresión máxima que permite una imagen digital hay que dividir el ancho de esa imagen (por ejemplo, 1600 entre la resolución 200, 1600/200 = 8 pulgadas). Esto significa que la máxima longitud de foto que se puede obtener en papel para una foto digital de 1600 píxeles de largo es de 8 pulgadas de largo en calidad 200 ppp (1600/300=5.33 pulgadas en el caso de una resolución de 300 ppp). 4. Herramienta de visualizaciónAntes de comenzar a manipular el
tamaño y la resolución de las imágenes deberemos conocer una heramienta
fundamental para el trabajo con imágenes, la Herramienta de ampliación
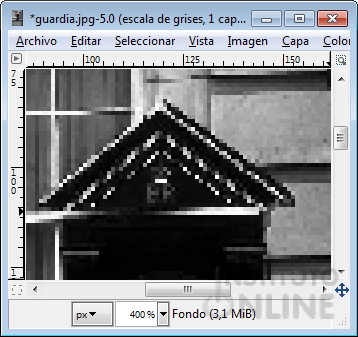
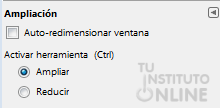
Desde aquí también podemos ampliar o reducir la vista de la imagen seleccionando cualquiera de las opciones que nos facilita, desde 12,5% a 800%. En el caso del ejemplo, estamos viendo una ampliación de la imagen del 300%. Otra forma de ampliar o reducir la vista de la imagen es haciendo clic y arrastrando en la imagen. Aparecerá un recuadro que será el que se ampliará. En este caso podemos hacer uso de la tercera opción que nos parece, la de Auto-redimensionar ventana que nos permitirá que una vez seleccionada la zona a ampliar la ventana tome el tamaño de dicha zona.
5. Redimensionar imágenesVamos a meternos en materia y empezar a cambiar el tamaño de las imágenes. 5.1. Reducción proporcionalEn este caso vamos a reducir el tamaño de forma proporcional, para que el resultado se mantenga simétrico al original. Por defecto, es el tipo de reducción que propone GIMP. |
|||||||||
 |
|
||||||||
Descargar imagen
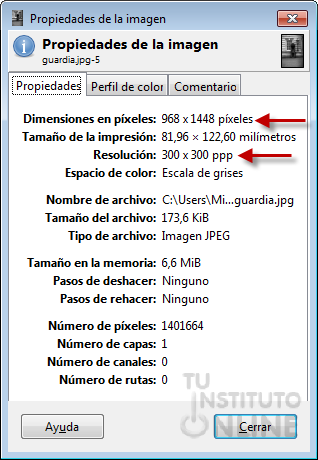
Ten en cuenta que cuando veas la imagen en el navegador, suele mostrarse más pequeña de lo que realmente es y debes pinchar sobre la propia imagen para que tome su tamaño real. Propiedades de imagen
Su resolución original es de 968x1448 píxeles. Es decir, la fotografía tiene 968 píxeles en horizontal y 1448 en vertical (cuando la resolución de monitor más usual es 1024x768). ¿Nos serviría esta imagen para aplicaciones cuyo destino sea la pantalla de un ordenador? La respuesta es NO. La tendríamos que reducir para incluirla en una página Web, para una presentación de diapositivas, etc. No sólo por el tamaño de la imagen, sino también por lo que ocupa. Reducir el tamaño proporcionalmente Ya hemos visto el tamaño original de la imagen, el siguiente paso es reducir ese tamaño:
Ampliación de detalles
Exportar imagen
|
|||||||||
 |
|
||||||||
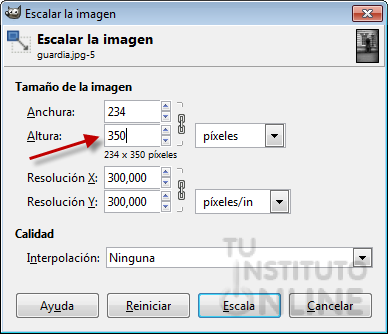
5.2. Reducción no proporcionalYa hemos visto que cuando se introduce una cifra para variar la medida de Ancho o Alto de una imagen, la otra cambia para mantener la proporcionalidad de la imagen. Si deseamos introducir medidas NO proporcionales haremos clic en el icono con forma de cadenas |
|||||||||
 |
|
||||||||
Reducir el tamaño sin proporcionalidad
Exportar imagen
|
|||||||||
 |
|
||||||||
6. Cambiar la resolución de una imagenAhora cambiaremos la resolución de la imagen que hemos guardado anteriormente. |
|||||||||
 |
|
||||||||
 |
|
||||||||
Reducir resolución
|
|||||||||
 |
|
||||||||
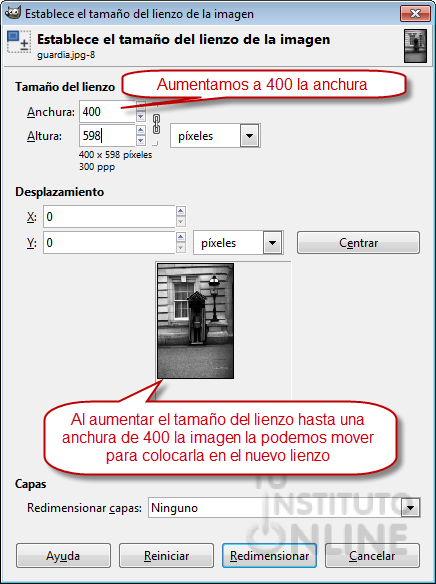
7. Tamaño del lienzoOtra forma de cambiar el tamaño de una imagen es cambiar el tamaño de la "hoja" en la que está "dibujada", es decir, del lienzo. Esta técnica realmente no modifica el contenido de la imagen sino que hace que la superficie que podemos usar en ella sea más grande o más pequeña. Si reducimos el lienzo perderemos parte de la imagen, pero si lo ampliamos ganaremos espacio para trabajar. |
|||||||||
 |
|
||||||||
|
Cambiar el tamaño del lienzo
Si hubiéramos hecho el lienzo más pequeño hubiéramos perdido parte de la imagen. Puedes comprobarlo fijando una anchura de 200 píxeles. Exportar imagen
Comprimir ficheros
Subir el fichero
|


 Cuando seleccionamos esta herramienta nos aparecen sus opciones. Inicialmente está marcada la opción "Ampliar".
Si ahora hacemos clic sobre la imagen que tengamos abierta en GIMP,
veremos más grande la imagen. Cada vez que hagamos clic en la imagen la
veremos más y más grande. Si marcamos la opción "Reducir", el resultado será el contrario, cada vez que hagamos clic en la imagen, ésta se verá más pequeña.
Cuando seleccionamos esta herramienta nos aparecen sus opciones. Inicialmente está marcada la opción "Ampliar".
Si ahora hacemos clic sobre la imagen que tengamos abierta en GIMP,
veremos más grande la imagen. Cada vez que hagamos clic en la imagen la
veremos más y más grande. Si marcamos la opción "Reducir", el resultado será el contrario, cada vez que hagamos clic en la imagen, ésta se verá más pequeña.