| |
 |
Objetivos |
- Aprender cómo hacer imágenes GIF animadas.
|
 |
Fuentes de información |
|
 |
|
| |
1. Imágenes GIF animadas
En Internet vemos muchas veces pequeñas
imágenes en movimiento, generalmente graciosas. Estas imágenes suelen
estar en formato GIF. GIMP también nos permite hacer imágenes animadas
de una manera fácil y rápida.
2. Animación sencilla
GIMP utiliza las capas como hojas de una
animación. En realidad, una animación no es más que muchas imágenes
cambiando constantemente. Así, si dibujamos algo en una capa,
duplicamos esa capa y movemos algún elemento dentro de ella. Si pasamos
rápidamente de una a otra, nos dará la sensación de que ese objeto se
mueve. |
| |
|
 |
|
| |
Vamos a empezar por algo sencillo, como una pelota que bota.
Crear imagen nueva

- Crea una nueva imagen de 150x150 píxeles y color de fondo blanco.
- Renombra la capa "Fondo" como "Capa1".
Dibujar pelota
- Usa la herramienta dey selecciona un cículo de 40x40.
- Rellena el círculo de color rojo. Esta será nuestra pelota.
- Mueve el círculo a la parte superior izquierda de la imagen.
Duplicar capas
- Duplica la capa y renombra la capa como "Capa2".
- Mueve la Capa2 un
poco hacia abajo y en diagonal. Al mover la capa, dejará visible la
pelota de la capa inferior, pero no pasa nada. Esto ocurre porque la
capa no ocupa toda la imagen, ya que la hemos desplazado. La solución es
ir al menú . Con esto hacemos que la capa ocupe toda la imagen y se tape la pelota de la "Capa1".
- Repite las operaciones anteriores y mueve la "Capa3" hasta la parte inferior de la imagen.
- Ahora haz las mismas operaciones pero hacia arriba y la derecha con las capas "Capa4" y "Capa5".
- Para que nuestro efecto quede mejor,
vamos a incluir una sexta capa completamente en blanco, para simular
como si la pelota hubiera desaparecido. A esta capa la llamamos "Capa6". Se puede hacer creando una capa nueva con el fondo blanco.
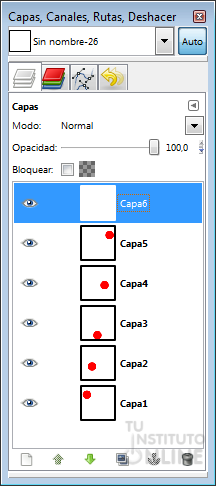
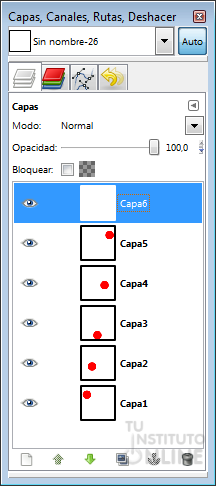
- Al final, tenemos un conjunto de capas como el que aparece en la imagen de la derecha:
Reproducir animación. Velocidad
Ha llegado el momento de comprobar cómo queda nuestra animación. 
- Ve al menú . Nos aparecerá una ventana desde la que podemos reproducir nuestra animación.
- Vemos que realmente hay movimiento
pero que éste es muy rápido. GIMP nos permite especificar el tiempo que
cada capa va a estar visible añadiendo al nombre de la capa el valor en
milisegundos entre paréntesis. Es decir, si queremos que la capa1 esté
visible 1 segundo, tendremos que añadirle al nombre de la capa (1000 ms).
- Vamos a hacer que todas las capas se mantengan visibles 300 milisegundos. Añade al nombre de cada una (300 ms).
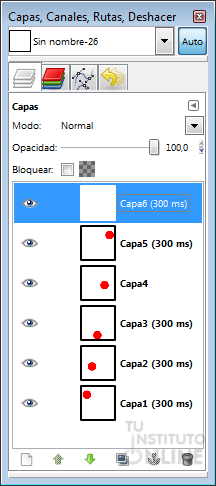
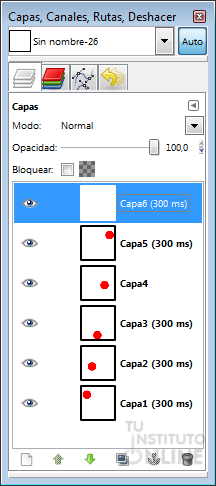
- Con este cambio, las capas quedan como la imagen de la derecha. Prueba desde y comprueba que ahora la pelota bota más lentamente.
Exportar imagen
- Exporta la imagen como “pelota.gif”.
Nos aparece un cuadro de diálogo en el
que se nos pregunta cómo queremos guardar la imagen y configurar la
animación. Lo más importante de este cuadro es que podemos definir una
duración para las capas que no hayamos especificado anteriomente una
duración y que podemos elegir si el bucle de repetición de la imagen
será infinito.
- Marca la opción Como animación. Deja el resto de opciones por defecto.

- Por último, haz clic en Exportar.
- Cierra la imagen sin guardar los cambios.
- El resultado de nuestro trabajo es el siguiente:

|
 |
|
| |
3. Animación más elaborada
GIMP permite crear animaciones más complejas a partir de imágenes. |
 |
|
| |
Ahora realizaremos una imagen más
espectacular con el logo de GIMP. Vamos a hacer una animación en la que
el pincel que lleva en la boca se mueva.
Descargar imagen
- Descarga del portal la imagen del logo de GIMP. DESCARGAR
- Abre la imagen en GIMP.
Duplicar capa
- Duplica la capa del fondo. Renombra la nueva capa como "Capa2".
 - Al fondo le cambiamos el nombre por "Capa1".
Seleccionar el pincel
- Ve a la "Capa2". Selecciona el pincel que tiene en la boca. Puedes seleccionarlo con la herramienta que más te guste (Tijeras, Selección libre, etc.).
- Una vez que tengas el pincel seleccionado, ve al menú
- Mueve el centro de rotación al inicio del pincel, justo en la boca y gira el pincel hacia la parte inferior de la imagen.
 - Ancla la nueva capa que ha aparecido. Menú .
- Corrige los huecos dejados por el pincel con la herramienta de .
- Prueba desde y mira cómo queda la animación.
Exportar imagen
- Exporta la imagen como “logogimp.gif”.
- Nos aparece un cuadro de diálogo en el que se nos pregunta cómo queremos guardar la imagen y configurar la animación.
- Marca la opción Como animación.
- Como en este caso no hemos puesto la duración de cada capa, fija la opción Retraso entre cuadros cuando no esté especificado a 200 milisegundos.
- Deja el resto de opciones por defecto.
- Por último, haz clic en Exportar.
- Cierra la imagen sin guardar los cambios.
- El resultado de nuestro trabajo es el siguiente:

|
 |
|
| |
Ha llegado el momento de tu
creatividad. Tienes que realizar una animación de por lo menos 4 capas,
en la que una parte de la imagen (objeto, persona, etc.) parezca que se
mueva. Si no se te ocurre nada, puedes hacer la típica cara amarilla
sonriente de la que sale un brazo y mueve una bandera.
Importante: deberás añadir en la capa final tu nombre en la parte inferior, para evitar copias innecesarias.
Exportar imagen
- Exporta la imagen como “animacion.gif”.
- Pon los valores que consideres adecuados.
- Cierra la imagen sin guardar los cambios.
Comprimir ficheros
- Comprime las imágenes anteriores "pelota.gif", "logogimp.gif" y "animacion.gif" en un fichero con nombre "animacion.zip".
Subir el fichero
- Sube el fichero "animacion.zip" a la plataforma.
|
|
|