| |
 |
Objetivos |
- Aprender cómo se estructuran las imágenes complejas mediante las capas.
|
 |
Fuentes de información |
|
 |
|
| |
1. Capas. Introducción
Las capas son como
acetatos puestos unos encima de otros, como hojas transparentes
apiladas. La parte que no está rellena en una capa deja ver el contenido
de la capa situada debajo.
Trabajar con capas presenta varias ventajas:
- Lo que se hace en una capa no influye al contenido de las otras.
- Una capa puede ser borrada, duplicada y combinada con otras (al combinar dos capas se convierten en una sola).
- A una capa se le puede cambiar el
tamaño de forma independiente, se pueden mover, se les puede cambiar el
orden de apilación, etc.
- Las capas permiten distintos grados de transparencia.
GIMP dispone de un formato propio para trabajar con capas: XCF.
En cualquier otro formato de imagen, todos los objetos, capas y
transparencias se acoplarán creando una imagen plana, y, por tanto, no
podremos volver a manipular la imagen desde el estado de trabajo en el
que se encontraba antes de grabar. Si queremos evitar esto, guardaremos
una versión de trabajo (en .xcf) de las composiciones finalizadas para
poder hacer pequeños retoques o añadidos en cualquier momento. |
 |
Siempre que uses capas
en tus archivos de imagen en GIMP, debes guardarlos en formato XCF, en
cualquier otro formato perderás gran parte de tu trabajo. |
|
| |
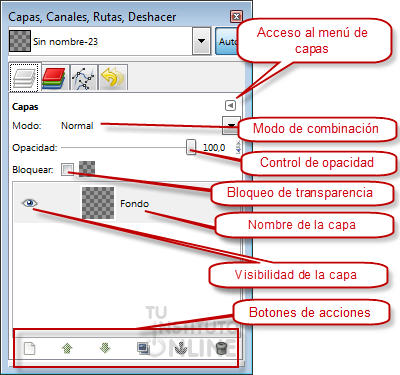
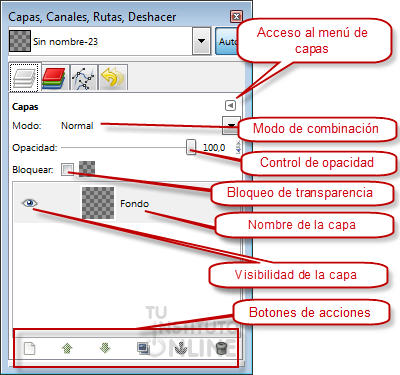
2. Ventana de capas

Si hemos cerrado la ventana donde estaba el cuadro de diálogo de las capas, lo podemos recuperar desplegando el menú .
En el diálogo de capas, situado a la derecha de la pantalla, podemos observar los siguientes elementos:
- .
Nos indica el modo en que la capa que estamos pintando se mezcla con lo
que hay dibujado en otras capas. Por defecto está el modo Normal, que
sería como si en una hoja que hay un dibujo nosotros escribiéramos con
un rotulador por encima de tal forma que al escribir se tapase lo que
hay debajo. Si abrimos el desplegable, podemos ver el resto de opciones
como ennegrecer, solapar, etc., opciones que permiten combinar el color
de lo que estamos pintando con lo de otras capas.
- .
Podemos seleccionar si el contenido de la capa es completamente opaco
(no deja ver lo que hay detrás) o si tiene cierto grado de transparencia
y deja ver lo que hay por debajo. Si se acerca al 0 será más
transparente; si su valor se acerca al 100, más opaco.
- . Si marcamos esta opción, las zonas transparentes de la capa estarán protegidas y no podremos dibujar sobre ellas.
- .
Sirve para identificar la capa (es útil cuando una imagen está
compuesta por muchas capas). Puede modificarse haciendo doble clic sobre
el nombre de cada capa.
- . Se encuentra coloreada e indica que lo que hagamos en la ventana imagen surtirá efecto en ella.
-
 .
Si el ojo está visible vemos la capa en la ventana imagen. Si hacemos
clic sobre el ojo, éste desaparece y la capa deja de estar visible en la
ventana imagen. .
Si el ojo está visible vemos la capa en la ventana imagen. Si hacemos
clic sobre el ojo, éste desaparece y la capa deja de estar visible en la
ventana imagen. -
 .
Este icono, que se activa y desactiva haciendo clic sobre él, permite
la transformación agrupada de todas las capas que están enlazadas. .
Este icono, que se activa y desactiva haciendo clic sobre él, permite
la transformación agrupada de todas las capas que están enlazadas.
Además, hay una serie de botones que sirven, de izquierda a derecha, para lo siguiente:
- Crear una capa nueva.
 - Subir la capa seleccionada un nivel dentro de la pila de capas.
 - Bajar la capa seleccionada un nivel dentro de la pila de capas.
 - Duplicar la capa activa.
 - Anclar la capa (este botón se activa
en algunas operaciones, como por ejemplo cuando se pega una capa y está
esperando la selección a “ser fijada”).
 - Borrar la capa activa. También se puede borrar una capa arrastrándola a la papelera.

3. Uso de las capas
Para entender el funcionamiento de las
capas, vamos a realizar un ejemplo práctico y sencillo. Nuestro objetivo
va a ser crear un árbol con sus ramas, hojas y frutas. No vamos a
dibujar un árbol perfecto, va a ser más bien un dibujo de un árbol de un
niño de 5 años, pero nos va a servir para comprender, de un modo
sencillo, cómo se trabaja con capas. |
 |
|
| |
Crear imagen nueva
- Crea una imagen nueva (menú) con GIMP. La imagen tendrá un tamaño de 400 píxeles de anchura y 400 de altura y en Rellenar con selecciona Transparencia.

Crear capas y dibujar
- En nuestra imagen actualmente
tenemos una única capa llamada Fondo. Vamos a dejar esa capa sin tocar y
vamos a añadir una nueva haciendo clic en el botón
 que está en la parte inferior. Nos aparecerá un cuadro de diálogo en el que damos como nombre de capa "Tronco". Respecto a las medidas y el tipo de relleno, lo dejamos en Transparencia. Por útlimo, haz clic en Aceptar. que está en la parte inferior. Nos aparecerá un cuadro de diálogo en el que damos como nombre de capa "Tronco". Respecto a las medidas y el tipo de relleno, lo dejamos en Transparencia. Por útlimo, haz clic en Aceptar. - Ahora haz clic en la nueva capa que
ha aparecido y se resaltará en azul. Acabamos de definir la capa Tronco
como la capa activa. Todo lo que dibujemos se pintará sobre esta capa.
- Elige la herramienta
y con color marrón dibuja un tronco con ramas. No hace falta que sea
una obra de arte. Ahora en la capa Tronco ya tenemos dibujada la base de
nuestro árbol.
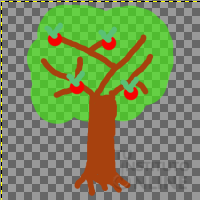
- Crea otra capa
 con nombre "Hojas". Dibuja sobre ella con color verde las hojas. con nombre "Hojas". Dibuja sobre ella con color verde las hojas. - Crear una nueva capa con nombre "Fruta1". Dibuja algo parecido a una manzana roja con dos hojas verdes más oscuras.
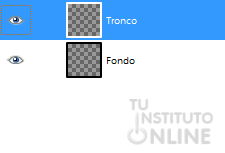
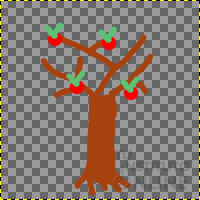
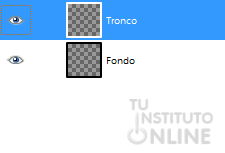
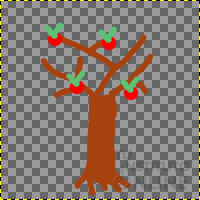
- Hasta el momento tendremos algo
parecido a las imágenes que siguen. Si nos fijamos en el diálogo de
capas, veremos que están todas las que hemos creado con una imagen en
miniatura del contenido de cada una de ellas.
   
|
 |
|
| |
3.1. Mover capas 
Para mover cualquiera de las capas que ya hemos creado, bastará con utilizar la herramienta . Esta herramienta nos permite seleccionar la capa que vamos a mover de dos formas:
- Marcando la opción Escoger una capa o guía y automáticamente se seleccionará la capa que contenga el objeto sobre el que hagamos clic en la imagen.
- Marcando la opción Mover la capa activa, que independientemente de donde hagamos clic en la imagen siempre moveremos la capa que esté activa en ese momento.
3.1.1. Ejercicio práctico
Prueba a mover la capa "Fruta1" de ambas formas.
3.2. Duplicar capas 
Esta opción permite duplicar la capa activa, de manera que se crea una nueva con el mismo contenido. |
 |
|
| |
Nuestro árbol está un poco pobre en
fruta, vamos a crear nuevas frutas de una manera sencilla, duplicando la
capa Fruta1. Para ello:
- Comprueba que la capa "Fruta1" es la capa activa. Si no lo es, haz clic en ella.
- Haz clic sobre el botón de duplicado
 . Automáticamente, nos aparecerá otra capa llamada "Copia de Fruta1" justo encima de "Fruta1". . Automáticamente, nos aparecerá otra capa llamada "Copia de Fruta1" justo encima de "Fruta1". - Tenemos ya creada otra capa, pero
no se ve nada en el dibujo de nuestro árbol. Esto es debido a que al
duplicar la capa, la nueva ocupa el mismo sitio en la imagen. Mueve la
nueva capa recién creada usando la herramienta de
 . Ahora comprobamos que aparece otra fruta en nuestro árbol, exactamente igual que la primera. . Ahora comprobamos que aparece otra fruta en nuestro árbol, exactamente igual que la primera. - Cambia el nombre de la nueva capa. Haz doble clic sobre el nombre actual y escribe "Fruta2".
- Crea con este método dos frutas más (en 2 capas) con nombre "Fruta3" y "Fruta4".
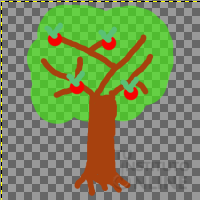
- Mueve las 4 frutas para que queden repartidas por el árbol.
- Por ejemplo:
 
|
 |
|
| |
3.3. Ocultar capas 
A veces puede ser interesante ocultar una capa, porque nos molesta o por cualquier otro motivo. |
 |
|
| |
Vamos a probar a ocultar las hojas de nuestro árbol.
- Haz clic en el icono del ojo
 que está justo delante de la capa llamada "Hojas". que está justo delante de la capa llamada "Hojas". - Podemos observar que nuestro árbol se ha quedado sin hojas, pero no hay problema, ya que la capa sigue existiendo.

- Haz otra vez clic en el lugar en el que antes estaba el ojo.
 - Ya volvemos a tener el árbol completo.
|
 |
|
| |
3.4. Opacidad de las capas
En el paso anterior hemos dejado
nuestro árbol sin hojas, pero si lo que realmente queremos es que se
vean las ramas al mismo tiempo que las hojas tenemos una solución, las
transparencias. |
 |
|
| |
Aplicar transparencias
- Haz clic sobre la capa "Hojas".
 - Ajusta la Opacidad a 60.
- Veremos como las hojas dejan ver ligeramente las ramas que hay debajo.
Las transparencias aplicadas a las
capas dejar ver todas las capas que estén situadas debajo de la capa a
la que se le aplica la transferencia, no afectan a las que están por
encima.
Vamos a comprobar esto moviendo la capa "Tronco" por encima de la capa "Hojas". Esto lo podemos hacer de dos formas:
- Haz clic en la capa Tronco y arrástrala encima de Hojas.
o bien
 Haz clic en la capa "Tronco" y pulsa el botón Haz clic en la capa "Tronco" y pulsa el botón  para que la capa suba hacia arriba. para que la capa suba hacia arriba.
Una vez hecho esto, el resultado es
que las ramas están por encima de las hojas y la transparencia sigue
manteniéndose pero detrás de las ramas.
Deshacer transparencias
- Deja las cosas como estaban, sin transparencias y las hojas encima del tronco.
|
 |
|
| |
3.5. Eliminar una capa 
Esta opción elimina completamente la capa activa. |
 |
|
| |
Eliminar capas
Pensándolo bien, sobran frutas en nuestro árbol. Vamos a eliminar una de ellas.
- Sitúate en la capa "Fruta4", haciendo clic sobre ella.
- Una vez que la capa a eliminar es la activa, haz clic sobre el botón de borrado.
 - Automáticamente se borra nuestra cuarta fruta.
- Recolocamos las frutas que nos quedan en forma de triángulo.
- Por ejemplo:

|
 |
Cuando trabajes con
capas debes estar muy atento a la capa activa, pues es en la que se
ejecutarán las acciones que realices, ya sean dibujos o cualquier otra
acción. |
|
| |
Exportar imagen
- Exporta la imagen como “arbol.jpg”.
- Cierra la imagen sin guardar los cambios.
Subir la imagen
- Sube el fichero "arbol.jpg" a la plataforma.
|
 |
|
| |
Dibujar árbol de Navidad
- Crea una imagen nueva con fondo transparente. Deja las dimensiones por defecto.
- Dibuja un árbol de Navidad, con su estrella amarilla, sus adornos (3 bolas y 3 bastones).
- Cada elemento debes ponerlo en una capa con un nombre adecuado.
Guardar imagen
- Guarda la imagen como “arbolnavidad.xcf”. OJO que la extensión debe ser XCF, que es la que permite a GIMP guardar las capas y poder recuperarlas cuando volvamos a abrir el archivo.
- Cierra la imagen.
Subir la imagen
- Sube el fichero "arbolnavidad.xcf" a la plataforma.
|
|
|

























 Haz clic en la capa "Tronco" y pulsa el botón
Haz clic en la capa "Tronco" y pulsa el botón 