 |
Objetivos |
- Aprender cómo transformar capas.
- Repasar las operaciones básicas con capas.
|
 |
Fuentes de información |
|
 |
|
| |
1. Transformaciones sobre capas
Las capas son muy útiles en nuestro
trabajo en GIMP y debemos conocer las distintas transformaciones que
podemos aplicar sobre ellas como: rotar, distorsionar, escalar,
perspectiva, etc. |
 |
Cuando trabajes con capas debes estar muy atento a la capa activa, pues es en la que se ejecutarán las acciones que realices. |
|
 |
|
| |
Primero vamos a prepararnos nuestro archivo de trabajo para poder realizar las operaciones de transformación sobre las capas.

Descargar imagen
- Descarga del portal la imagen de la estatua. DESCARGAR
- Abre la imagen en GIMP.
Seleccionar estatua
- Selecciona sólo la estatua con la herramienta de selección libre que prefieras.
- Copia la selección.
Crear imagen nueva y pegar
- Crea un nuevo archivo de imagen con el fondo blanco de tamaño 500x500 píxeles.
- Pega la estatua en el nuevo archivo desde el menú .
Vemos que la estatua es mucho mayor que la imagen y que se ha creado una nueva capa llamada "Portapapeles" en la ventana de Capas.
- Cambia el nombre a la capa por "Estatua1".
Ahora ya estamos listos para empezar. |
 |
|
| |
2. Escalar una capa 
Permite redimensionar una capa para hacerla más grande o más pequeña. |
 |
|
| |
Escalar capa
 Como
hemos dicho antes, la estatua es más grande que nuestro lienzo, por lo
que tendremos que hacerla más pequeña, para eso usaremos la herramienta
de escalado en el menú .
Es muy importante tener seleccionada la capa que queremos escalar, pues
si seleccionamos otra el escalado se realizará sobre ella y no sobre la
que queremos. Como
hemos dicho antes, la estatua es más grande que nuestro lienzo, por lo
que tendremos que hacerla más pequeña, para eso usaremos la herramienta
de escalado en el menú .
Es muy importante tener seleccionada la capa que queremos escalar, pues
si seleccionamos otra el escalado se realizará sobre ella y no sobre la
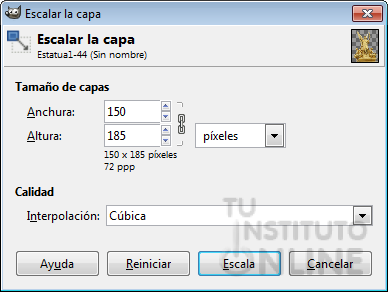
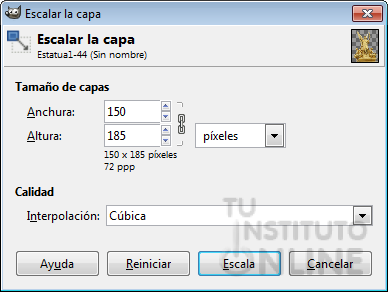
que queremos.- En el cuadro de diálogo definimos
el nuevo tamaño de la capa. Hay que tener en cuenta que al escalar la
capa cambia tanto el tamaño del lienzo de la capa como la propia imagen.
Fija el Ancho a 150 píxeles y haz clic en el botón Escala.
También podríamos haber seleccionado la herramienta de  y haber movido los extremos para fijar el tamaño deseado. Ahora tenemos nuestra capa de estatua pequeña. y haber movido los extremos para fijar el tamaño deseado. Ahora tenemos nuestra capa de estatua pequeña.
Crear nuevas capas
- Para poder hacer pruebas con varias transformaciones, duplica la capa 4 veces () y pon como nombres "Estatua2", "Estatua3", "Estatua4" y "Estatua5" a las nuevas capas.
|
 |
|
| |
3. Rotar capa
El funcionamiento de rotación de una
capa es exactamente el mismo que el de una imagen completa, sólo
tendremos que tener seleccionada la capa que queremos rotar y
seleccionar la herramienta de o acceder al menú y seleccionar la rotación que deseemos. |
 |
|
| |
Rotar capa

- Selecciona la capa "Estatua5".
- Vamos a realizar una rotación arbitraria. Ve al menú . También podríamos haber usado la herramienta de .

Nos aparece un cuadro de diálogo en el que podemos definir el Ángulo de rotación y la situación del Centro que se usará para realizar el giro.
- Fija el Ángulo a 50 y deja el centro como está. También podríamos haber arrastrado con el ratón la imagen para rotarla.
- Haz clic en el botón Rotar.
- Mueve la capa hasta la esquina inferior izquierda con la herramienta Mover.
|
 |
|
| |
4. Inclinar, perspectiva y voltear
Lo mismo que hicimos con las imágenes completas, podemos hacerlo con las capas individuales. |
 |
|
| |
Aplicar transformaciones
Vamos a aplicar distintas transformaciones en el resto de capas de la imagen.
- Ve a la capa "Estatua2". Aplica un efecto de .
 - Ve a la capa "Estatua3". Aplica un efecto de .
 - Ve a la capa "Estatua4". Aplica un efecto de .
 - Ordena las transformaciones para obtener un resultado parecido a la imagen:

|
 |
|
| |
5. Cambiar el tamaño de borde de capa 
Cuando tenemos seleccionada una capa
vemos como una línea punteada marca los límites de la capa. Podemos
cambiar estos límite gracias a la herramienta |
 |
|
| |
- Selecciona la capa "Estatua1".
 - Para que no nos molesten el resto de
las capas vamos a ocultarlas haciendo clic en los "ojos" que tienen a su
lado. Ahora sólo veremos nuestra capa "Estatua1" con sus límites.
- Ve al menú .
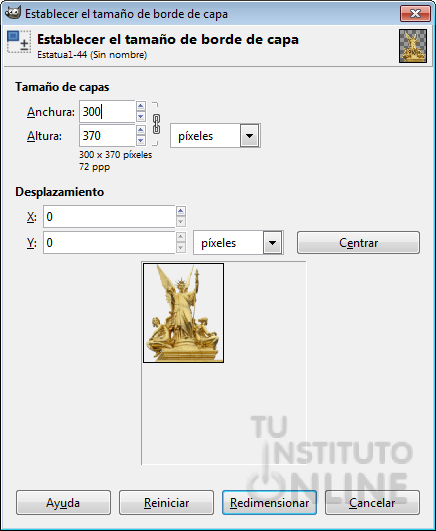
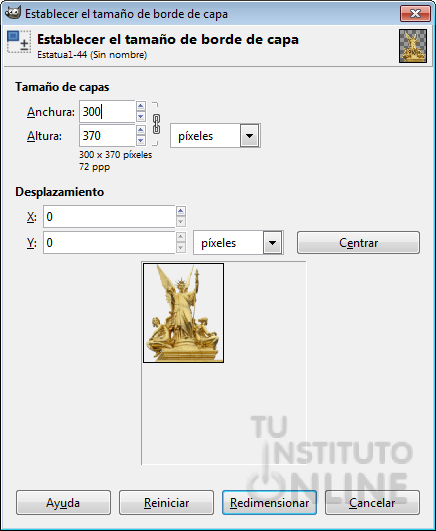
Nos aparece un cuadro de diálogo en el que se muestra el tamaño
original de la capa (en este caso 150 x 185) y la nueva anchura y
altura. Si deseamos cambiar la anchura o altura de la capa, modificamos
los valores en sus cajas de texto. Pon una Anchura de 300.
- La parte denominada Desplazamiento nos muestra cómo quedará la capa antigua con las nuevas
 dimensiones.
Más abajo observamos la simulación de la capa primitiva sobre la nueva
(puedes mover la imagen para colocarla donde desees arrastrándola).
Cuando termines, haz clic en Redimensionar. dimensiones.
Más abajo observamos la simulación de la capa primitiva sobre la nueva
(puedes mover la imagen para colocarla donde desees arrastrándola).
Cuando termines, haz clic en Redimensionar. - Comprueba que ahora la capa tiene un borde mayor:

|
 |
La modificación del
tamaño de la capa no afecta al tamaño de la imagen que contiene.
Recuerda que lo que estamos haciendo con esto es modificar el tamaño del
acetato (de la capa) no su contenido. |
|
 |
|
| |
6. Capa a tamaño de imagen 
Otra forma de cambiar el borde de la capa es haciendo que coincida con el tamaño total de la imagen. |
 |
|
| |
Ajustar capa a tamaño de imagen
- Vuelve a mostrar la capa "Estatua3", haciendo clic donde antes había un "ojo".
- Selecciona la capa "Estatua3" haciendo clic sobre ella en la ventana de capas.
- Vamos a hacer que la capa ocupe toda la imagen. Ve al menú . Ahora nuestra capa Estatua3 ocupa toda la imagen.
- Vuelve a mostrar todas las capas
haciendo clic en sus respectivo "ojos". Si vamos haciendo clic en cada
una de ellas, veremos que aparece su borde, que ahora es diferente.
- Por ejemplo:

Guardar la imagen
- Guarda la imagen como “transforma.xcf”. Es muy importante que lo guardemos en formato GIMP (.xcf) para que se guarden las distintas capas con su tamaño.
- Cierra la imagen.
Subir la imagen
- Sube el fichero "transforma.xcf" a la plataforma.
|

















 Como
hemos dicho antes, la estatua es más grande que nuestro lienzo, por lo
que tendremos que hacerla más pequeña, para eso usaremos la herramienta
de escalado en el menú
Como
hemos dicho antes, la estatua es más grande que nuestro lienzo, por lo
que tendremos que hacerla más pequeña, para eso usaremos la herramienta
de escalado en el menú 


 dimensiones.
Más abajo observamos la simulación de la capa primitiva sobre la nueva
(puedes mover la imagen para colocarla donde desees arrastrándola).
Cuando termines, haz clic en
dimensiones.
Más abajo observamos la simulación de la capa primitiva sobre la nueva
(puedes mover la imagen para colocarla donde desees arrastrándola).
Cuando termines, haz clic en 
