| |
 |
Objetivos |
- Aprender cómo tratar a las capas antes de guardar una imagen con varias capas.
- Aprender cómo hacer una imagen con el fondo transparente.
|
 |
Fuentes de información |
|
 |
|
| |
1. Introducción
 Cuando
guardamos una imagen en formato XCF, las capas se mantienen la próxima
vez que abrimos el archivo para trabajar sobre él. No obstante, esas
capas no nos sirven para una imagen que, por ejemplo, deseemos emplear
para una página Web o incluir en un documento de texto. Cuando
guardamos una imagen en formato XCF, las capas se mantienen la próxima
vez que abrimos el archivo para trabajar sobre él. No obstante, esas
capas no nos sirven para una imagen que, por ejemplo, deseemos emplear
para una página Web o incluir en un documento de texto.
En ese caso, se utilizan otros formatos.
Cuando guardamos en dichos formatos se nos advierte que se va a
proceder (entre otras opciones) a aplanar la imagen. Por ejemplo, si
queremos guardar a JPEG nos aparece el cuadro de diálogo de la derecha.
La operación de aplanar la imagen (y
otras operaciones con capas) podemos hacerlas previamente al guardado de
un archivo. Estas operaciones nos permitirán realizar los ajustes
deseados con las capas.
Dependiendo de lo que queramos obtener, haremos una cosa u otra:
- El formato JPG lo único que admite es aplanar la imagen.
- El formato PNG admite aplanar o combinar.
- El formato GIF
admite aplanar o guardar como animación (guardar como animación
permitiría ver capas una detrás de otra como si fuesen fotogramas de una
película). Además, permite hacer una imagen con fondo transparente.
2. Combinar capas
Existen dos formas de mezclar las capas de una imagen:
- Combinar capas visibles (Fusiona las capas visibles).
- Combinar hacia abajo (Fusiona con la capa inferior).
Accedemos a estas opciones haciendo clic
con el botón derecho sobre la capa que queremos combinar y, en el menú
emergente, elegimos la opción deseada. |
 |
|
| |
Antes de seguir profundizando en la combinación de capas vamos a crear un sencillo archivo que contenga capas:
Crear imagen nueva
- Crea un nuevo archivo desde el menú .
- Pon Anchura 500 px, Altura 500 px, 72 píxeles/pulgada, color RGB y relleno con transparencia.
Rellenar fondo
- Pinta el fondo con 2 colores: la mitad superior en blanco y la mitad inferior en rojo. Para ello, elige la herramienta Selección rectangular y selecciona cada mitad de la imagen y con el bote de pintura rellena con el color correspondiente.
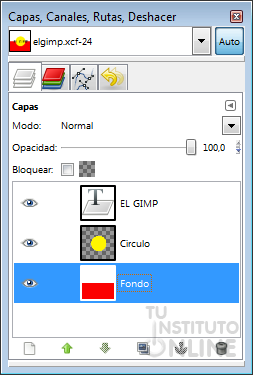
Crear capa
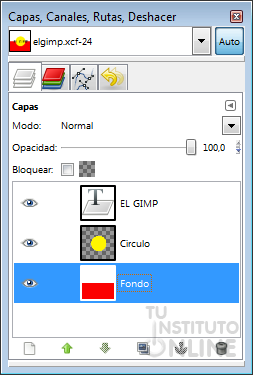
- Crea una nueva capa llamada "Círculo".
- Elige la herramienta de y dibuja un círculo de unos 240 píxeles de tamaño.
- Rellena el círculo de color amarillo.
Introducir texto
- Crea un nuevo texto de tamaño 87 px y escribe “EL GIMP”.
- Por ejemplo:
 
Guardar la imagen
- Guarda la imagen como “composicion.xcf”. Nos aseguramos de poner el formato de GIMP (.xcf) para no perder las capas.
Ahora ya estamos preparados para practicar combinando capas. |
 |
|
| |
2.1. Combinar las capas visibles
 La opción , nos permite unir las capas que en ese momento estén visibles (icono ojo abierto) en la ventana capas. La opción , nos permite unir las capas que en ese momento estén visibles (icono ojo abierto) en la ventana capas.
Esta operación es conveniente
realizarla cuando tenemos muchas capas y queremos unir algunas para
trabajar de forma más cómoda y no necesitemos volver a trabajar con las
capas combinadas independientemente.
Por defecto viene seleccionada la opción Expandida lo necesario, que es la que hay que utilizar para evitar que queden fuera de la imagen partes de las capas utilizadas.
Si hacemos clic en Combinar
las tres capas existentes se combinarían en una sola, pero la imagen
sería exatamente igual que antes, sólo que ahora no podríamos editar el
texto. Por ejemplo:

2.2. Combinar hacia abajo
Esta opción combina la capa activa con la que se encuentra visible inmediatamente debajo de ella.
3. Modos de combinación
Hasta ahora hemos visto que las capas
son como acetatos superpuestos y los superiores dejan ver lo que hay en
las capas de abajo si tienen zonas transparentes.
GIMP no se queda exclusivamente en
esta posibilidad, pues nos ofrece distintos modos de combinar las capas
con las que están debajo de ellas. Para ello haremos uso de la propiedad
de la capa.
3.1. Ejemplo práctico
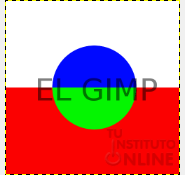
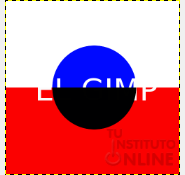
Vamos a ver varios ejemplos. Cambiaremos en todos ellos el Modo de la capa de texto y de la capa del círculo:
 |
 |
 |
 |
 |
EL GIMP: Solapar
Círculo: Extraer granulado |
EL GIMP: Combinar granulado
Círculo: Diferencia |
EL GIMP: Saturación
Círculo: Sustraer |
EL GIMP: Color
Círculo: Color |
EL GIMP: Disolver
Círculo: Dividir |
4. Aplanar la imagen
Esta opción se encuentra en el menú .
La diferencia con la anterior de combinar, es que en el caso de que
existan capas ocultas, en el supuesto anterior seguirían manteniéndose,
pero con esta herramienta desaparecerían todas las capas ocultas. |
 |
|
| |
Ahora vamos a practicar lo visto en los apartados 3 y 4.
Combinar y aplanar la imagen
- Aplica dos modos diferentes a la capa de texto "EL GIMP" y a la capa "Círculo".
- Aplana la imagen. Menú .
Guardar y exportar la imagen
- Guarda la imagen como “aplanada.xcf”. Nos aseguramos de poner el formato de GIMP (.xcf) para no perder las capas.
- Exporta la imagen como “aplanada.jpg”.
- Cierra la imagen.
|
 |
|
| |
5. El formato GIF. Transparencia
El formato GIF, desarrollado por Compuserve, responde a las siglas de Graphics Intercharge Format
File. Es, junto con el JPG, el más usado en la Web. El formato GIF es
de menor calidad que JPG, sólo permite 256 colores como máximo, pero
muchísimo más ligero, además de permitir transparencias y animaciones.
En esta práctica nos centraremos en el
concepto de transparencia, ya que una particularidad del formato GIF es
la capacidad para realizar imágenes con fondo transparente.
5.1. Creación desde cero de una imagen con fondo transparente |
 |
|
| |
Vamos a crear una imagen nueva que no
tendrá fondo, es decir, tendrá un fondo transparente y luego la usaremos
sobre fondos de distintos colores.
Crear imagen nueva
- Crea un nuevo archivo desde el menú . Define la anchura de 500 píxeles, altura de 500 píxeles, 72 píxeles/pulgada, color RGB y relleno con transparencia. Como puede comprobarse, no tenemos ningún color que nos haga de fondo, ya que estamos viendo la cuadrícula de transparencia.
Círculo rojo
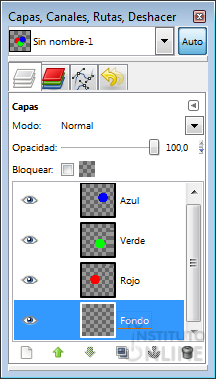
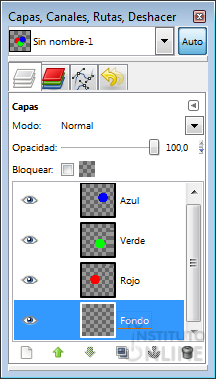
- Crea una nueva capa de trabajo con el nombre "Rojo" desde el menú , dejando los valores por defecto.
- Selecciona la herramienta .
- Dibuja un círculo.
- Elige la herramienta de y rellena el círculo de color rojo.
Círculo verde
- Crea una nueva capa de trabajo con el nombre "Verde" desde el menú , dejando los valores por defecto.
- Selecciona la herramienta .
- Dibuja un círculo.
- Elige la herramienta de y rellena el círculo de color verde.
Círculo azul
- Crea una nueva capa de trabajo con el nombre "Azul" desde el menú , dejando los valores por defecto.
- Selecciona la herramienta .
- Dibuja un círculo.
- Elige la herramienta de y rellena el círculo de color azul.
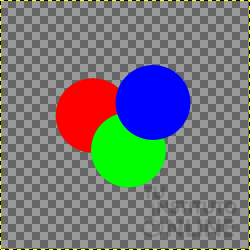
Desplazar capas
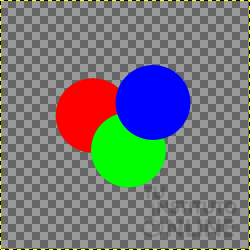
- Selecciona la herramienta y sitúa los círculos tal como se ven en la imagen final:
 
Guardar y exportar la imagen
- Guarda la imagen como “cromatico.xcf”. Nos aseguramos de poner el formato de GIMP (.xcf) para no perder las capas.
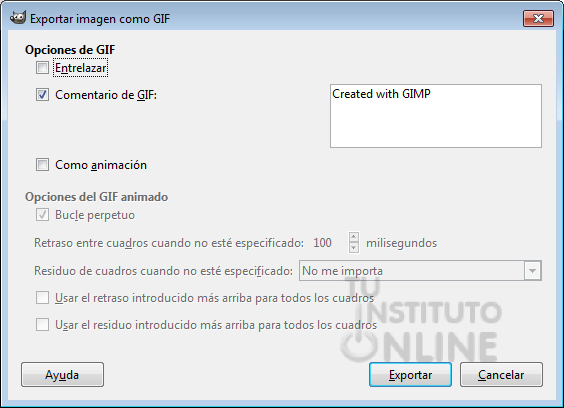
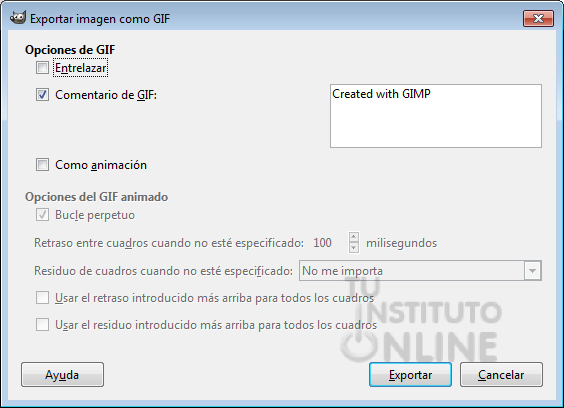
- Exporta la imagen como "cromatico.gif". Cuando pulsamos el botón de exportar, nos aparece otro cuadro de diálogo en el que haremos clic en el botón Exportar sin cambiar nada.

- Cierra la imagen sin guardar los cambios.
Colocar imagen con transparencia sobre fondos
Ahora observaremos qué sucede si colocamos esta imagen GIF sobre distintos fondos.
- Crea un nuevo archivo desde el menú . Define la anchura de 500 píxeles, altura de 500 píxeles, 72 píxeles/pulgada, color RGB y relleno con transparencia.
- Abre la imagen exportada anteriormente "cromatico.gif".
- Ve al menú .
- Ve al menú o pulsa las teclas Ctrl+C.
- Ve a la nueva imagen creada.
- Ve al menú .
- Ve a la capa "Fondo".
- Selecciona la herramienta de
y pinta con distintos colores. Como puedes comprobar, el fondo
transparente de la imagen GIF deja ver el fondo donde no están los
círculos. Por ejemplo:
- Cierra la imagen sin guardar los cambios.
|
 |
El fondo de la imagen, al ser transparente, deja ver el color de fondo que queda debajo. |
|
 |
|
| |
5.2 Creación de una imagen con fondo transparente desde una ya existente
Muchas veces lo que queremos es poder
usar una imagen, que ya tenemos, sobre distintos fondos y que quede
bien. Es el caso de logos de empresas o imágenes para la web en que los
fondos pueden ser muy diferntes e incluso ir cambiando con el tiempo. |
 |
|
| |
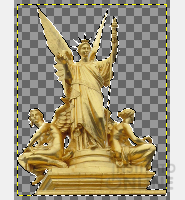
Vamos a utilizar la imagen de la
estatua para quitarle el fondo, hacerla más pequeña y así poder usarla
en distintos fondos en la web.
Descargar imagen
- Descarga del portal la imagen de la estatua. DESCARGAR
- Abre la imagen en GIMP.
Seleccionar la estatua
- Haz un escalado a 156x200 píxeles. Menú .
 - Selecciona sólo la estatua con la herramienta de selección libre que prefieras. Por ejemplo, podemos utilizar la herramienta de Seleccionar por color y hacer clic en el cielo para que se seleccione todo de golpe.
- Invierte la selección para tener seleccionada la estatua. Menú .
- Copia la selección. Menú .
Crear imagen nueva
- Crea una nueva imagen (menú ). Comprobamos que automáticamente toma la medida de nuestra selección. Cambia el Rellenar con por el valor Transparencia y pulsa Aceptar.
- Pega la selección en la nueva imagen. Menú .
Exportar imagen
- Exporta la imagen como "estatua.gif". Cuando pulsamos el botón de exportar, nos aparece otro cuadro de diálogo en el que haremos clic en el botón Exportar sin cambiar nada.
- Si colocamos esta imagen GIF sobre distintos fondos, el resultado sería el siguiente:
- Cierra la imagen sin guardar los cambios.
Comprimir ficheros
- Comprime las imágenes anteriores "aplanada.jpg", "cromatico.gif" y "estatua.gif" en un fichero con nombre "composicion.zip".
Subir el fichero
- Sube el fichero "composicion.zip" a la plataforma.
|
|
|














 La opción
La opción