| |
 |
Objetivos |
- Aprender a realizar efectos en imágenes usando las máscaras de capa.
- Utilizar máscaras de capa para componer imágenes.
|
| |
|
 |
Fuentes de información |
|
 |
|
| |
1. Uso básico de las máscaras de capa
Ya conocemos el funcionamiento de las
capas en GIMP, pero ahora vamos a aprovechar al máximo todas las
opciones que nos ofrece GIMP para resaltar nuestras imágenes y alcanzar
resultados profesionales.
La máscara de capa nos
va a permitir ocultar y mostrar la parte de la capa que nos interese en
cada momento. Es equivalente a cuando nos ponemos una máscara en la cara
y dejamos al descubierto los ojos y la boca, pues lo mismo podremos
hacer con las imágenes que estemos trabajando.
Las ventajas del uso de máscaras de capas son varias:
- Son muy fáciles de utilizar.
- Nos permiten ocultar partes de una capa sin modificar la capa original.
- Nos permiten modificar la propia máscara en un futuro sin alterar la capa original.
- Permiten ocultar y mostrar pero también permite convertirse en una capa translúcida que combina el contenido de las capas.
- Permite realizar transiciones suaves entre imágenes.
1.1. Opciones de herramienta
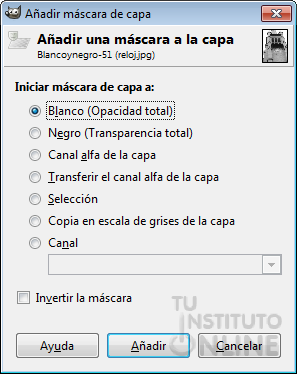
Mediante el menú , nos aparece un cuadro de diálogo con diferentes opciones:

- .
Con esta opción, la máscara de capa hará opaca a toda la capa. Esto
significa que no se verá ninguna diferencia en la apariencia de la capa
hasta que se pinte sobre la máscara de capa.
- .
Con esta opción, la máscara de capa hará transparente toda la capa.
Esto se representa en la imagen con un patrón de cuadros sobre el que
necesitará pintar para hacer una parte visible.
- .
Con esta opción, el contenido del canal alfa se usa para rellenar la
máscara de capa. El canal alfa, en sí mismo, no se altera, así la
transparencia de las áreas parcialmente visibles se incrementa.
- .
Esta opción hace lo mismo que la opción anterior, excepto que, también,
el canal alfa de la capa se reestablece a una opacidad total. El efecto
es transferir la información de transparencia desde el canal alfa a la
máscara de capa, dejando la capa con la misma apariencia que antes. La
única diferencia es la visibilidad de la capa, que ahora la determina la
máscara de capa y no el canal alfa.
- .
Esta opción convierte la selección actual en la máscara de capa, de
forma que las áreas seleccionadas son opacas, y las no seleccionadas
transparentes.
- .
Esta opción convierte la capa en la máscara de capa. Particularmente
útil cuando se planea añadir nuevos contenidos a la capa.
- . Esta opción permite cargar una máscara guardada anteriormente
- .
Si marcamos esta casilla, la máscara resultante se invierte, de modo
que las áreas transparentes se vuelven opacas y viceversa.
Las más utilizadas son las dos primeras opciones. |
 |
|
| |
Descargar imagen
- Descarga del portal la imagen del reloj. DESCARGAR
- Abre la imagen en GIMP.
Aplicar máscara de capa
Vamos a aplicar un efecto de tal
manera que la torre de la imagen se verá en escala de grises y el reloj
de la torre se verá tal y como lo vemos originalmente, es decir, en
color.
- Rota la imagen 90º en el sentido horario.
- Duplica la capa Fondo (menú , o desde el menú contextual de la capa).
- Renombra la nueva capa como "Blancoynegro".
- Pasamos a blanco y negro la nueva capa. Podemos hacerlo de muchas formas, por ejemplo desde el menú y dejando las opciones por defecto. Ahora tenemos nuestra capa "Blancoynegro" en blanco y negro.
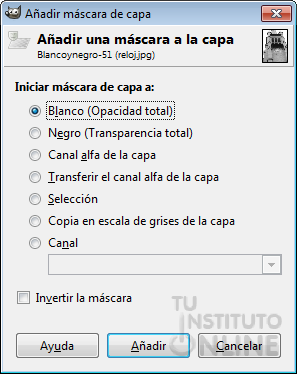
- Añade la máscara en esta capa mediante el menú .
- Como hemos dicho que queremos que la
imagen se vea en blanco y negro toda excepto el reloj, lo más cómodo es
que seleccionemos la primera opción Blanco (Opacidad total) que hará que sólo se vea el contenido de la capa "Blancoynegro". Selecciona la opción y haz clic en Añadir.
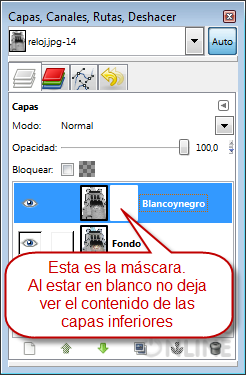
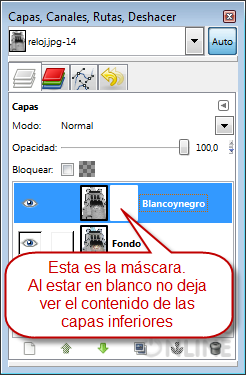
Vemos que ha aparecido un nuevo recuadro al lado de la vista previa de la capa en la ventana de Capas. Como está todo pintado de blanco, no deja ver el contenido de las capas que está por debajo de la capa "Blancoynegro" y sólo muestra su contenido.
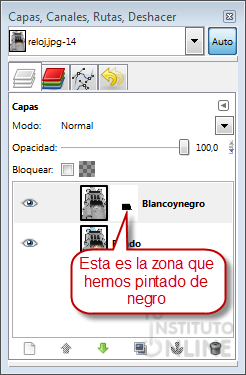
- Ahora vamos a pintar sobre el nuevo recuadro con color Negro, así estaremos indicando que deje ver lo que hay por debajo en la zona pintada. Pintamos de negro todo el reloj.
- A medida que pintamos de Negro,
vemos que en la imagen no se pinta el negro sino que va apareciendo el
color del reloj original. Esto es porque lo que está haciendo realmente
es dejar pasar lo que hay en las capas inferiores.
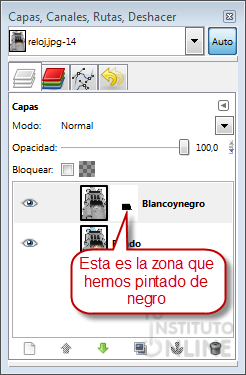
- Una vez pintado todo el reloj,
podemos ver como en la máscara ha aparecido una zona negra, que es justo
la que hemos pintado. En el caso de habernos equivocado al pintar la
solución es muy sencilla, cambiamos el color a Blanco y pintamos encima del Negro.
- Por ejemplo:
  
Guardar imagen
- Guarda la imagen como “mascarareloj.xcf”. Nos aseguramos de poner el formato de GIMP (.xcf) para no perder las capas.
- Cierra la imagen.
Subir la imagen
- Sube el fichero "mascarareloj.xcf" a la plataforma.
|
 |
|
| |
2. Uso avanzado de las máscaras de capa
Pero los efectos que se pueden conseguir
usando las máscaras de capa son más espectaculares. Podemos fusionar
fotos de manera profesional haciendo uso de algunas herramientas como el
degradado. |
 |
|
| |
Descargar imágenes
- Descarga del portal la imagen de la fuente. DESCARGAR
- Abre la imagen en GIMP.
- Descarga del portal la imagen del Coliseo de Roma. DESCARGAR
- Abre la imagen en GIMP.
- Descarga del portal la imagen del coche de carreras. DESCARGAR
- Abre la imagen en GIMP.
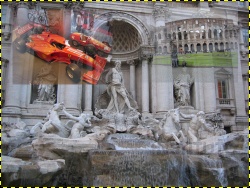
Vamos a partir de tres imágenes típicas
de Italia que queremos fusionar. Lo que queremos es que sobre la imagen
de la fuente se vean las otras dos imágenes.
Escalar imágenes
- Ve a la imagen del Coliseo.
- Escala la imagen. Menú . Fija una anchura de 250 píxeles.
- Ve a la imagen del coche de carreras.
- Escala la imagen. Menú . Fija una anchura de 250 píxeles.
Coliseo. Seleccionar y pegar
- Ve a la imagen del Coliseo.
- Selecciona toda la imagen (menú ) y cópiala (menú ).
- Ve a la imagen de la fuente.
- Pega la imagen anterior como una capa nueva (menú ). Renombra la nueva capa como "Coliseo".
- Cierra la imagen del Coliseo.
Coche de carreras. Seleccionar y pegar
- Ve a la imagen del coche de carreras.
- Selecciona toda la imagen (menú ) y cópiala (menú ).
- Ve a la imagen de la fuente.
- Pega la imagen anterior como una capa nueva (menú ). Renombra la nueva capa como "Ferrari".
- Cierra la imagen del coche de carreras.
Mover y escalar
- Ve a la imagen de la fuente.
- Ahora mueve las capas "Coliseo" y "Ferrari" para que cada una esté en una esquina superior.
- Vemos que aún son muy grandes, por lo que escalamos las dos para hacerlas más pequeñas (menú ) y fijamos una Anchura de 200.
- La imagen debe tener un aspecto actualmente como la imagen que se muestra debajo:

Esto es poco profesional, ahora tenemos que dar nuestro toque personal.
Coliseo. Aplicar máscara de capa
- Ve a la capa "Coliseo".
- Añade una máscara en esta capa mediante el menú .
- En este caso, selecciona la segunda opción Negro (Transparencia total). Con esto conseguimos que no se vea el Coliseo, pero ahora lo arreglamos.
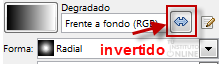
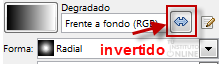
- Selecciona la herramienta de o y elige un degradado Radial asegurándote que el color frontal seleccionado es el negro y el de fondo el blanco. Además, marca el botón de Invertido en el degradado.

- Sitúate en el centro de la capa Coliseo
y dibuja un trazo hasta la esquina superior derecha de la imagen total,
lo que definirá nuestro degradado. Ahora vemos que con el degradado
hemos dejado zonas de la imagen del coliseo semitransparentes, lo que
permite una fusión de la imagen más agradable.
Coche de carreras. Aplicar máscara de capa
- Repite los mismos pasos para la capa "Ferrari".
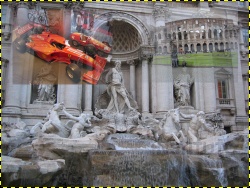
- El resultado obtenido será parecido al siguiente:

Guardar imagen
- Guarda la imagen como “mascarafuente.xcf”. Nos aseguramos de poner el formato de GIMP (.xcf) para no perder las capas.
- Cierra la imagen.
Subir la imagen
- Sube el fichero "mascarafuente.xcf" a la plataforma.
|
|
|