|
|||
 |
Objetivos | ||
|
|||
 |
Fuentes de información | ||
 |
|
||
1. IntroducciónComo ya dijimos, para comenzar a crear nuestras páginas web lo único que tendremos que hacer es ir componiendo las diferentes etiquetas HTML dentro de un documento. En esta unidad empezaremos a conocer algunas de estas etiquetas. 2. ¿Qué es una etiqueta HTML?Una etiqueta HTML es un término rodeado por un signo de menor y otro de mayor; por ejemplo: <strong> Esta etiqueta indica que el texto que aparece a continuación se debe destacar sobre el resto; normalmente se muestra en negrita. En muchos casos necesitaremos también una segunda etiqueta que delimite el final. Así, para que el texto deje de estar destacado y continúe normalmente, empleamos la misma etiqueta con una barra: </strong> El conjunto de las dos etiquetas y el texto contenido en su interior conformarían un elemento HTML. Algunos elementos requieren esa apertura y cierre, mientras que en otros casos sólo necesitaremos una etiqueta, ya que reflejamos un elemento puntual o con un contenido vacío. Por ejemplo: <hr /> hace que en el documento aparezca una línea separando el texto anterior del siguiente. Como se puede observar, cuando un elemento no va a tener una etiqueta de cierre (no existe un </hr>), el indicador de fin se añade en la propia etiqueta inicial. |
|||
 |
|
||
Otra característica importante de las etiquetas es que son anidables, por lo que podemos definir un párrafo (mediante las etiquetas <p> y </p>) y en su interior incuir una lista de elementos, imágenes, texto destacado, etc. empleando diferentes etiquetas. Veremos muchos ejemplos al respecto. 2.1. Parámetros de las etiquetasMuchas etiquetas HTML necesitan contar con parámetros para funcionar correctamente. Éstos son modificadores que se introducen entre los signos de apertura y cierre para definir algún matiz concreto del elemento HTML. Por ejemplo, la etiqueta <img /> se emplea para insertar una imagen en la página web, pero por si sola no funciona correctamente. Necesita que le incorporemos un parámetro en el que indiquemos qué imagen será la que se muestre. Quedaría así: <img src=”fotodelgrupo.jpg” /> En el ejemplo siguiente, además de indicar qué imagen se mostrará, establecemos el tamaño que ocupará en la pantalla: <img src=”fotodelaula5.jpg” width=”300px” height=”150px” /> Los parámetros se identifican por un término, seguido de un signo de igual y a continuación, entre comillas, el valor que le queramos asignar. Aunque podemos usar comillas simples, normalmente se usan siempre comillas dobles para englobar el valor de cada parámetro. 3. Estructura básica de una páginaLas páginas web mantienen una estructura muy sencilla que debemos respetar, para que los navegadores sean capaces de presentarla. No podemos comenzar nuestra página con una etiqueta de párrafo, por ejemplo, sino que debemos indicar qué tipo de página estamos generando, qué información adicional llevará y dónde comienza el contenido que debe ser mostrado. De este modo, cualquier página web incluirá al menos las siguientes etiquetas:
Junto a las tres etiquetas anteriores podemos encontrar algunas más que son importantes para que la web se interprete correctamente como <!DOCTYPE> y <?xml> que son dos etiquetas que indican qué tipo de documento estamos generando y a qué normas se ajusta. Normalmente serán siempre iguales y será nuestro editor el que se encargue de colocarlas al principio de la página, cuando sea necesario. Con todo lo anterior, una página creada desde cero y con un breve contenido quedaría como nuestro miprimerdocumento.htm de la unidad anterior:
Eso es todo. Abramos otra vez el documento miprimerdocumento.htm con el navegador y vamos a ver qué ha sucedido:
Aquí podríamos dar por concluido nuestro trabajo. Si hemos comprendido cómo funciona el modelo de etiquetas y de prueba en el navegador, sólo nos queda comenzar a conocer diferentes etiquetas para que los documentos se muestren tal y como nosotros queremos. Con esta prueba ha quedado demostrado también que el uso de un editor más sofisticado es totalmente opcional, aunque la realidad es que se simplifica notablemente la incorporación de etiquetas, sobre todo aquellas que no se usan con frecuencia. Si ahora abrimos el documento miprimerdocumento.htm con el editor de textos planos con el que lo hemos creado veremos que sigue estando el texto que escribimos en su momento. Si cambiamos algo, por ejemplo "Hola mundo" por "Hola amigo" y guardamos los cambios, si volvemos a nuestro navegador y refrescamos la página (con F5) veremos que los cambio se reflejan en el momento. Esta será la forma más cómoda de trabajar al comienzo, tener simultáneamente abierto el mismo fichero con el navegador y el editor de textos. Ahora empezaremos a ver las etiquetas que vamos a usar en nuestros documentos HTML. 4. Etiquetas HTML de estructuraEn las páginas web actuales, normalmente no nos limitaremos a definir todo el texto de la página exclusivamente con etiquetas <hx> y <p>, ya que se consigue una estructura demasiado general, para aplicaciones lectoras para personas con discapacidad o para los propios buscadores de Internet. Los estándares actuales nos proporcionan un conjunto de elementos HTML para englobar los contenidos que se suelen encontrar en una página web. Cada uno de estos elementos está pensado para contener diferentes elementos HTML, como párrafos, imágenes, etc. Estas son sus etiquetas:
Junto a estos elementos aún contamos con algunos más como:
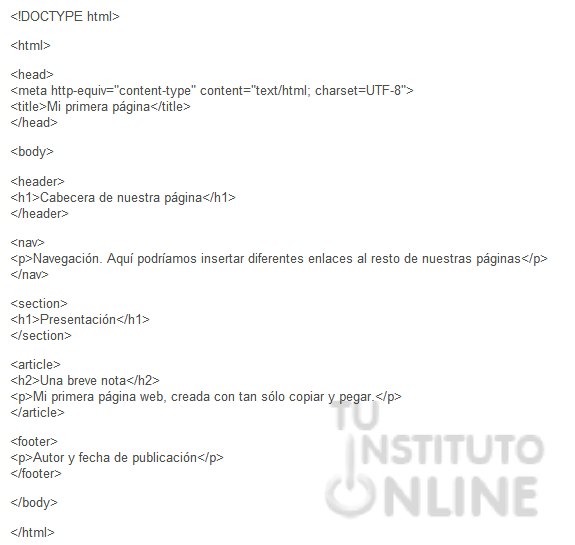
Veamos un ejemplo de cómo quedaría una página web con estas etiquetas. Todas ellas aparecerán dentro del elemento <body>.
Si mostramos esta página en el navegador, se verá exactamente igual que si quitamos las etiquetas de estructura, pero el matiz es que con ellas conseguiremos numerosas ventajas, aunque no sean visibles. Por el momento no haremos un uso profuso de estas etiquetas de estructura, pero un sitio web que se vaya a distribuir por Internet debería emplearlas. 5. Etiquetas HTML de cabeceraComo recordaremos, cada página web cuenta con un elemento <head> colocado antes del <body>, que no debemos confundir con los elementos de cabecera (<h1>..<h6>) ni con el encabezado <header> que colocamos dentro del <body>. Esta cabecera general de la página se emplea para incorporar contenidos que no se mostrarán directamente, pero que tienen una elevada influencia en el aspecto que tendrá la página y en su comportamiento. En el interior del bloque <head> podemos añadir algunos de los siguientes elementos HTML:
De todas las etiquetas <meta>, debemos incluir al menos una que defina qué tipo de codificación de caracteres estamos empleando. Teniendo en cuenta que nuestra web puede ser vista en cualquier lugar del mundo, la codificación de caracteres se encargará de que un ciudadano japonés, por ejemplo, pueda ver correctamente nuestra página y no una serie de caracteres ininteligibles. Hoy en día emplearemos siempre la codificación UTF-8. Normalmente la expresaremos de esta forma: <meta http-equiv="content-type" content="text/html; charset=UTF-8"> Como se puede observar, las etiquetas meta suelen incorporar dos parámetros, el tipo de etiqueta (que suele ser name) y el contenido (con el parámetro content). Veamos algunos ejemplos más:
Los valores se describen por sí solos. Keywords significa palabras clave, es decir, términos que describen el contenido de nuestra página. Aún hay algunos valores más para name, pero con los indicados nuestra página estará suficientemente descrita para que sea localizada con facilidad en Internet. |
|||
 |
|
||
Vamos a ponernos manos a la obra:
|