|
|||
 |
Objetivos | ||
|
|||
 |
Fuentes de información | ||
 |
|
||
1. IntroducciónLas páginas web pueden contener referencias a otros recursos para que los usuarios puedan acceder a más contenidos. Esos contenidos externos dan sentido a Internet, como espacio con miles de páginas web conectadas entre sí. En esta unidad aprenderemos a realizar estas referencias. 2. Enlaces externosLos enlaces externos son aquellos que creamos en nuestra web, para que nuestros usuarios puedan acceder a otro sitio web concreto o a un punto determinado del mismo. En estos casos, necesitaremos conocer previamente la dirección única de Internet (la conocida como URL) del sitio en concreto. Para crear un enlace, necesitaremos también decidir qué parte de nuestra página será el enlace. Normalmente utilizaremos una palabra, una frase o una imagen, de forma que cuando el usuario haga clic en ese punto, el navegador le llevará a su nuevo destino. Para crear un enlace utilizamos la etiqueta <a> y el parámetro href para indicar la dirección a la que queremos acceder. Este elemento también cuenta con una etiqueta de cierre </a>, de modo que todo lo que queda dentro será el contenido sobre el que el usuario podrá hacer clic. Por ejemplo, si queremos enlazar con el buscador de la RAE si el usuario hace clic en "diccionario de la RAE" escribiremos el siguiente código: <p>Para localizar el significado de una palabra, accede al <a href=”http://buscon.rae.es”>diccionario de la RAE</a>. Luego regresa a nuestra página.</p> Que visto en el navegador quedaría:
El texto comprendido entre <a> y </a> se convierte en un enlace que nos traslada a la página indicada. Cuando pasamos el ratón por encima observamos que cambia el puntero y toma la forma de una mano con el dedo indicando. |
|||
 |
|
||
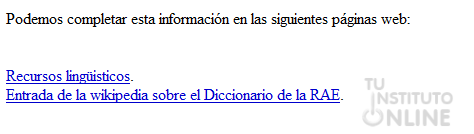
La dirección indicada debe estar siempre completa y no contener errores. Por ello lo más recomendable es localizar previamente la dirección mediante un buscador, para después copiarla desde la barra de direcciones y pegarla en nuestro editor. Debemos pensar que las direcciones no son siempre tan sencillas como en el ejemplo anterior; más bien sucede lo contrario, cuando enlazamos con páginas interiores de un sitio web. Aquí tenemos un ejemplo totalmente distinto: <p>Podemos completar esta información en las siguientes páginas web: </p> La imagen siguiente recoge la apariencia de esa porción de HTML:
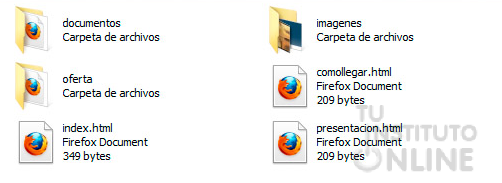
Como resulta natural, es difícil reproducir manualmente esas direcciones; así que copiaremos y pegaremos todo lo que sea posible. 3. Enlazar con un recurso específicoNormalmente podremos realizar también enlaces a recursos más concretos. No siempre queremos enlazar con una página web, sino que puede que sólo nos interese que se acceda a un vídeo, a una imagen concreta, a un archivo de audio, etc. Para enlazar con este tipo de recursos, seguiremos exactamente el mismo método anterior. Así, cuando alguien haga clic en el siguiente enlace: <h1>Música</h1> ... comenzaría a escuchar ese archivo de audio o se descargaría en su ordenador, dependiendo de la configuración de su navegador. Si observamos con detenimiento la URL, podremos observar que estamos enlazando directamente con un archivo mp3 situado en Internet. No siempre es sencillo enlazar directamente con un recurso concreto; en muchos casos nos veremos limitados a hacer una referencia a la página web que contiene el recurso. 4. Archivos para descargarNo siempre enlazaremos con archivos que se van a mostrar en el ordenador. Podemos utilizar estas técnicas para facilitar recursos a nuestros usuarios, para que se descarguen en su ordenador. Así, si enlazamos con un documento de texto propio de un editor, un archivo zip, una presentación, etc. el navegador intentará interpretarlo; pero si no lo consigue, hará que el archivo se descargue para que el usuario pueda trabajar con él. 5. Enlaces entre páginas del mismo sitioUn sitio web suele componerse de varias páginas web. Normalmente todas esas páginas mantienen una relación entre si, por lo que necesitaremos conectarlas utilizando enlaces. Lo veremos a través de un ejemplo. La figura muestra una estructura clásica de un sitio web. Para que el mantenimiento de la web sea sencillo, hemos optado por mantener varias páginas en el punto inicial del sitio (lo denominaremos carpeta raíz) mientras que otros contenidos se han distribuido en carpetas. Así hemos creado dos carpetas que contendrán páginas web, y posiblemente algunos recursos más, y una tercera en la que almacenaremos las diferentes imágenes del portal.
Llegados a este punto, necesitaremos realizar varios enlaces desde la página principal (la llamada index.html) hacia las otras páginas del sitio. Y aquí es donde viene la principal diferencia entre crear enlaces a otros sitios web o dentro de un mismo sitio web. 5.1. Referencias relativas y absolutasAl enlazar a otros sitios web, hemos insistido mucho en que es necesario indicar la URL completa, es decir, la dirección entera comenzando por su http://, con el nombre del sitio web a continuación, y con todas las carpetas y subcarpetas que nos permitiesen identificar la página de forma inequívoca. Con ello conseguimos lo que se conoce como una referencia absoluta, porque al ser las URL únicas en todo Internet, no hay posibilidad de ambigüedades. Si la URL está completa, sabemos que apunta a una página específica entre los miles de millones de páginas de Internet. Por el contrario, este celo en las direcciones no debemos aplicarlo al hacer un enlace entre las páginas web de un sitio web; más bien al contrario. En este caso nos interesa generar referencias relativas, es decir, que los enlaces tomarán sentido dependiendo de su posición en las carpetas. Por ejemplo, si desde la página index.html del ejemplo anterior queremos enlazar con la página presentación.html que se encuentra en la misma carpeta, podríamos hacerlo con:
El segundo método es el correcto. Dado que las dos páginas están en la misma carpeta, sólo necesito indicar su nombre. Hay dos motivos clave por los que debemos actuar así en los enlaces entre páginas de un mismo portal:
Veamos un par de ejemplos más para entender mejor la situación: Si, por ejemplo, quisiéramos acceder desde la página index.html a otra página denominada index.html también, pero que se encuentra dentro de la carpeta oferta, lo hariamos de esta manera: <a href=”oferta/index.html”>Nuestra oferta formativa</a> La "/" nos sirve para referirnos a las subcarpetas que nacen desde la carpeta raíz del sitio web. ¿Y para acceder desde la página index.html de la carpeta oferta a una página de la carpeta raiz del sitio? Para acceder a una carpeta anterior, se emplea una referencia heredada de los sistemas operativos que nos dice que la secuencia ".." nos llevará a la carpeta previa. Por ejemplo, en la página index.html de la carpeta oferta podríamos indicar lo siguiente: <a href=”../presentacion.html”>Consultar la presentación del sitio web</a> En resumen, las tres técnicas para direccionar un enlace son: Si las páginas están en la misma carpeta: indicamos el nombre de los archivos nada más. Si está en una o varias subcarpetas: indicamos las subcarpetas con una / como separador (por ejemplo, documentos/2014/proyecto.html). Si está en una o varias carpetas anteriores a la actual: utilizamos .. para retroceder en la estructura (por ejemplo ../../propuestas.html nos llevaría a un archivo situado en dos carpetas antes). También podemos mezclar .. y / para obtener toda la versatilidad necesaria. Por ejemplo (../2013/proyectos). 6. Destino del enlaceUn aspecto, que podemos variar al crear un enlace, es el lugar en el que se debe desplegar el nuevo contenido al que vamos a acceder. Habitualmente dejaremos que se abra siempre en la misma ventana en la que esté la página web o que sea el usuario el que decida si quiere crear una nueva pestaña o ventana. No obstante, nosotros podemos influir en esa decisión indicando mediante el parámetro target un destino determinado. La siguiente dirección, por ejemplo, hace que la página web no se abra en la ventana habitual, sino en una ventana nueva o en una pestaña, dependiendo de nuestro navegador: Prueba en el <a href="http://www.google.es" target="_blank">buscador</a> Entre los valores que puede tomar el parámetro target están:
Las dos últimas se suelen emplear al trabajar con los marcos que se crean con el elemento iframe, que permite mostrar páginas dentro de páginas. |
|||
 |
|
||
Ha llegado el momento de que demuestres lo aprendido.
|
|||
 |
|
||
7. Enlace al correo electrónicoAdemás de http:// para indicar una dirección de Internet o file:// para indicar un archivo local, hay otros indicadores que se emplean para identificar un tipo concreto de URL, como mailto:// con el que conseguiremos crear un enlace con un correo electrónico. De este modo, al hacer clic sobre él, se abrirá la aplicación de correo electrónico de nuestro visitante para que pueda escribir a esa dirección. El código tendría el siguiente aspecto: <p>Puede <a href="mailto:micorreo@gmail.com">enviarnos un correo</a> con sus impresiones.</p> Al hacer clic sobre ese enlace, se despliega la aplicación de correo o nuestro correo web, si lo tenemos configurado y podemos enviar un mensaje. La mayoría de la gente no tiene configurado su correo en ninguna aplicación de su ordenador por lo que este enlace no tendría el efecto deseado. Un enlace como el anterior se puede mejorar un poco para completar el mensaje. Estos cambios no son del todo estándar, si bien funcionan en los navegadores web actuales. Podemos añadir algunos valores a la URL, separando el primero con el signo ?. Cada valor posterior irá separado por el signo &. Así contamos con todos los elementos habituales de un correo electrónico (subject para el asunto, body para el cuerpo, cc para copia, bcc para copia oculta, ...). Así, el ejemplo podría quedar de esta manera: <p>Puede <a href="mailto:micorreo@gmail.com?subject=Tu%20opinión%20nos interesa&body=Escribe%20tus%20aportaciones">enviarnos un correo</a> con sus impresiones.</p>
|
|||
 |
|
||
|