|
Objetivos | |
|
||
 |
Fuentes de información | |
 |
|
|
1.- IntroducciónHasta ahora hemos visto programas en PHP donde las variables tenían un valor predefinido y en los que los valores se imprimían con la función echo, pero ésto se puede flexibilizar gracias a las instrucciones de entrada y salida. De hecho PHP ofrece una serie de opciones de entrada/salida que permite tanto introducir datos (para tratarlos) como mostrarlos en pantalla. En esta unidad aprenderemos a utilizar las principales instrucciones para realizar tales funcionalidades. 2.- Entrada de datos: Formularios HTMLAntes de comenzar a ver la entrada y salida de datos vamos a explicar el mecanismo básico de interacción entre el usuario y un web-site, es decir, el formulario HTML. Para ello el servidor envía un formulario que el navegador muestra en pantalla permitiendo al usuario ingresar datos para, a continuación, transferir estos datos al servidor para ser procesados por éste. Para terminar, el servidor responde con una página en función de los datos recibidos en el formulario.
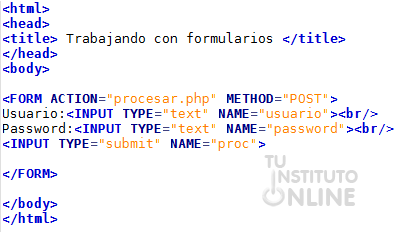
Veamos un ejemplo que lo clarifica y en el que insertamos dos cajas de texto, así como un botón (el fichero lo hemos llamado prueba1.php):
Y su resultado:
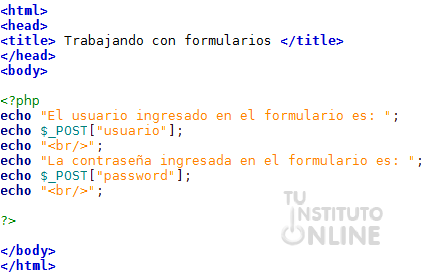
Si nos fijamos, en el formulario tenemos tres elementos: un campo de texto llamado usuario, otro campo de texto llamado password y un último botón llamado proc. Además, éste se ha definido fuera de las marcas de php (<?php y ?>), pero dentro de las etiquetas de body de HTML. Una vez que el usuario ingresa un texto y presiona el botón de Enviar el navegador genera una petición al servidor (con el método POST) al script “procesar.php” que es el script que se va a encargar de procesar los datos ingresados en el formulario. Dentro del script php los datos del formulario se reciben en variables php que tienen el mismo nombre que los indicados con “NAME” en el formulario, en este caso el script recibe usuario y password con el texto que haya escrito el usuario en el formulario. Ahora vamos a crear el script procesar.php, el cual se encargará de recibir y procesar los datos:
En el script podemos observar el acceso a la variable $_POST. Ésta no ha sido explicada en en apartado de variables debido a que es una variable predefinida de PHP, la cual recoge todos los elementos que han sido proporcionados al script mediante el envío (pulsando el botón Enviar del script prueba1.php). Es por ello que la variable $_POST es una matriz donde están todas las variables y a la que podemos acceder usando el nombre de éstas, nombre que se corresponde con el de los componentes. Si insertamos los datos de usuario y contraseña (en el ejemplo hemos utilizado usuario profesor y contraseña profe), el resultado será:
Los formularios, como hemos podido ver, se forman a partir de otros elementos como son: los cuadros de texto, los botones de activación, las casillas de verificación, las áreas de texto y selección múltiple. Estos elementos harán que la propiedad TYPE de los campos INPUT varíen. 2.1.- Cuadros de textoLos cuadros de texto son componentes que permiten la introducción de datos en formato texto. En este caso el tipo del campo es TEXT, como en el ejemplo: <INPUT TYPE="text" NAME="apellidos"> Además posee un conjunto de atributos que permiten modificar sus propiedades:
En el siguiente programa mostramos el ejemplo del punto 2 pero con todos los atributos:
Y el resultado queda así:
|
||
 |
|
|
En la teoría hemos visto dos programas en los que se implementan ejemplos de utilización de formularios HTML. Créalos y almacenalos con los nombres entradasalida01.php (el primer formulario HTML), entradasalida02.php (el programa procesar.php) y entradasalida03.php. Ten en cuenta que deberás cambiar la propiedad FORM ACTION para que, en lugar de apuntar al script procesar.php, apunte a entradasalida02.php. Además crea un nuevo programa (almacénalo como entradasalida04.php) en el que crees un formulario con:
|
||
 |
|
|
2.2.- Botones de activaciónLos botones de activación o radio buttons son botones con dos posibles estados: encendidos o apagados. Éstos pueden agruparse de forma tal que sólo un radio-button del grupo pueda estar encendido. El nombre de radio button fue asignado por parecerse al funcionamiento de los botones de las viejas radios de automóviles, en las que siempre debían estar presionado uno de los botones y nunca (mientras funcionaba correctamente) podían estar dos presionados al mismo tiempo. En este tipo de campo, el valor es RADIO y un ejemplo de ello sería (como se puede observar, los radio buttons no tienen texto por lo que hemos de escribirlo nostros después de cada uno de ellos: <INPUT TYPE="radio" NAME="nombre" VALUE="hombre">Hombre<br/> <INPUT TYPE="radio" NAME="nombre" VALUE="mujer">Mujer<br/>
Un elemento a tener en cuenta es que todos los radio buttons del mismo nombre pertenecen al mismo grupo, es decir que de todo el grupo sólo uno podrá ser seleccionado. El value del botón determina cual es el radio elegido del grupo. En el programa siguiente mostramos un ejemplo que lo clarifica. Primero mostramos el formulario:
Y su resultado en el navegador:
Ahora mostramos el script procesar.php:
Y su resultado al elegir la primera fruta:
Si nos fijamos, el checked nos permite seleccionar uno de los radio buttons de entre los que hay en el grupo. Sus valores se envían mediante la variable fruta que será recogida y mostrada por el script procesar.php. 2.3.- Casillas de verificaciónLas casillas de verificación o checkboxes son campos de entrada que soportan únicamente los estados de activado o desactivado aunque, al contrario que los anteriores, en un grupo puede haber varios seleccionados. Para ello se usa el tipo CHECKBOX de la siguiente manera: <INPUT TYPE="checkbox" NAME="valor1" VALUE="Pera"> <INPUT TYPE="checkbox" NAME="valor2" VALUE="Manzana"> Al igual que los anteriores elementos tiene un conjunto de atributos:
El script que recibe los resultados sólo recibe los nombres de los checkboxes que están seleccionados, por lo que habrá que tratar la respuesta.Veamos un ejemplo comenzando por el formulario:
Y su vista en el navegador:
Ahora falta el script que lo procesará:
Y su resultado (con la primera y tercera frutas seleccionadas):
|
||
 |
|
|
Implementa los ejemplos vistos en la teoría y almacénalos con los nombres entradasalida05.php (formulario del punto 2.2), entradasalida06.php (script del punto 2.2), entradasalida07.php (formulario del punto 2.3) y entradasalida08.php (script del punto 2.3).Ten en cuenta que deberás cambiar la propiedad FORM ACTION para que, en lugar de apuntar al script procesar.php, apunte a los que correspondan. Además crea un nuevo programa (almacénalo como entradasalida09.php) en el que crees un formulario con:
|
||
 |
|
|
2.4.- Área de textoUn área de texto o textarea permite ingresar texto en una caja de formato mayor a un campo de texto. Su notación es distinta a la de un tag de INPUT: <TEXTAREA NAME="texto"></TEXTAREA> Aunque se asemeja en el apartado de atributos, el cual tiene un mayor número:
Mostramos un formulario en el que se puede observar un ejemplo:
Y su resultado:
Si en lugar de fijar el valor del atributo WRAP a off, lo cambiamos a virtual o a physical, el resultado es:
También podemos poner un texto por defecto en el textarea como en el siguiente ejemplo:
Y su resultado en el navegador:
2.5.- Selección múltipleEn ocasiones es necesario tener un listado de opciones y poder seleccionar algunas de ellas, y es el control de selección múltiple el que nos permite realizar esa labor. Su notación, al igual que en el caso anterior, es distinta a la de un tag de INPUT: <SELECT MULTIPLE NAME="menu"> Si nos fijamos, hay un elemento de apertura (SELECT) y uno de cierre (/SELECT), y entre ambos las diferentes opciones existentes, también entre aperturas y cierres de elementos OPTION. Mostramos un ejemplo ilustrativo:
En éste podemos ver que el nombre que se le da al elemento SELECT es menu[], ello es debido a que es un array en el que se irán insertando los diferentes valores seleccionados. En caso de poner como nombre menu, solo podríamos acceder al primer elemento, limitando la funcionalidad del componente. El resultado en el navegador:
Y ahora el script que imprimiría todos los valores seleccionados (procesar.php):
Seleccionando los tres primeros, el resultado sería:
|
||
 |
|
|
Implementa los ejemplos vistos en la teoría y almacénalos con los nombres entradasalida10.php (formulario del punto 2.4), entradasalida11.php (formulario de texto por defecto al textarea del punto 2.4), entradasalida12.php (formulario del punto 2.5) y entradasalida13.php (script del punto 2.5).Ten en cuenta que deberás cambiar la propiedad FORM ACTION para que, en lugar de apuntar al script procesar.php, apunte a los que correspondan. |
||
 |
|
|
3.- Salida de datosHabitualmente la salida de datos se realiza por pantalla a través de páginas HTML. Para ello se ha de utilizar alguna funciones como son: echo, print, printf y sprintf, las cuales explicaremos en los siguientes puntos. 3.1.- EchoLa función echo la hemos estado utilizando a lo largo de todas las unidades y es la más común para representar los datos por pantalla. Su sintaxis es la siguiente: echo argumento1, argumento2, ..., argumenton Si el argumento es una cadena entre comillas dobles, las variables incluidas se expandirán mientras que si es con comillas simples no lo harán. Ejemplo: $nombre = "Mario" echo "Hola $nombre" --> Hola Mario echo 'Hola $nombre' --> Hola $nombre 3.2.- PrintFunción que realiza similares funcionalidades a la de echo, de hecho se puede intercambiar sin problemas con la anterior. Su sintaxis es la siguiente: print argumento1, argumento2, ..., argumenton Las condiciones de las cadenas son las mismas que las vistas en la función echo. Mostramos un programa en el que se ilustra:
Y su resultado:
3.3.- PrintfTanto con echo como print no podíamos imprimir con formato a no ser que lo fijáramos en el propio texto (argumento). Gracias a la función printf podemos imprimir una cadena o varias con un determinado formato. Su sintaxis es la siguiente: printf(formato, argumento1, argumento2,..., argumenton) El formato indica el modo en el que se imprimirá la cadena y contendrá tanto caracteres fijos como directivas % (similares a las utilizadas en C/C++). Esta directiva puede tener un conjunto de valores dependiendo del tipo de salida que vayamos a incluir:
En el siguiente programa aparecen ejemplos de diferentes tipos de salidas:
Y su resultado es:
3.4.- SprintfEsta función es igual a la anterior pero con la particularidad de que permite guardar el resultado en una variable. De este modo la sintaxis es la siguiente: $variable = sprintf(formato, argumento1, argumento2,..., argumenton) Mostramos un programa con un ejemplo de uso:
Y su resultado:
|
||
 |
|
|
Implementa los ejemplos vistos en la teoría y almacénalos con los nombres entradasalida14.php, entradasalida15.php y entradasalida16.php. Además crea un programa (llamado entradasalida17.php) en el que muestres por pantalla el número 100 en binario, en decimal, en octal y en hexadecimal utilizando la directiva % con su correspondiente letra (%o para octal, %b para binario, %d para decimal y %x para hexadecimal). Una vez hecho comprímelo todo en un fichero llamado entradasalida.zip y súbelo a la plataforma. |