|
||||
 |
Objetivos | |||
|
||||
 |
Fuentes de información | |||
 |
|
|||
1. ScratchScratch es un pseudo-lenguaje de programación orientado a la enseñanza, principalmente mediante la creación de juegos. Fue desarrollado, a partir de Squeak, por el grupo Kindergarten en el Media Lab del MIT y su lema es: programar, jugar y crear. Se trata de un entorno visual de aprendizaje, que permite a personas sin conocimientos de programación o principiantes obtener resultados sin tener conocimientos técnicos de lenguajes de programación. Scratch corresponde a lo que se denomina "lenguaje de programación visual" y se basa en un interfaz intuitivo y sencillo que facilita el aprendizaje autónomo. 2. Elementos básicos de un proyectoAntes de comenzar la explicación del entorno, es necesario definir algunos conceptos que se utilizarán a lo largo de las unidades. 2.1. ObjetosLos proyectos realizados con Scratch están construidos con objetos (en inglés Sprites), los cuales pueden ser modificados mediante los "disfraces", de modo que éstos pueden tener forma humana, de animal o de cualquier otro elemento. 2.2. DisfracesLos disfraces nos permitirán modificar la imagen de los objetos de modo que se puedan crear animaciones y distinguir unos objetos de otros (por ejemplo, podemos tener un perro y un murciélago). 2.3. ProgramasLos objetos pueden animarse introduciendo movimiento, música o reacciones ante otros objetos. Estas animaciones se realizarán introduciendo bloques gráficos que podrán unirse entre sí formando pilas llamadas programas (o scripts), de modo que cuando ejecutemos un programa se irán ejecutando los bloques desde la parte superior hasta la inferior. |
||||
|
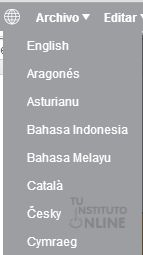
Cambiar idioma En caso de que el navegador no haya configurado el idioma automáticamente podemos cambiarlo pulsando sobre la bola del mundo ubicada en la parte superior izquierda de la ventana, la cual nos mostrará todos los idiomas disponibles:
|
||||
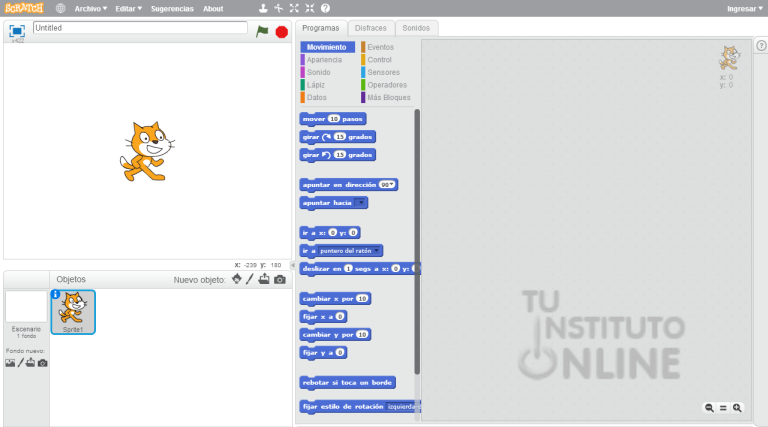
3. EntornoLa interfaz se compone de diferentes partes que vamos a mostrar en la siguiente imagen:
3.1 Barra de menú y de herramientasEn la parte superior podemos observar tanto la barra de menú como la barra de herramientas, las cuales nos permitirán acceder a las principales funcionalidades de forma cómoda y sencilla.
El menú se compone de los siguientes elementos:
La barra de herramientas se encuentra a la derecha del menú y se compone de los elementos: duplicar, borrar, agrandar objeto, encoger objeto y ayuda. 3.2 EscenarioEs una de las partes más importantes de la aplicación y permite visualizar las creaciones, además de otras funciones como conocer la posición en un eje de coordenadas cartesianas. El escenario tiene 480 píxeles de ancho y 360 de alto, siendo el centro del escenario la coordenada X:0 e Y:0.
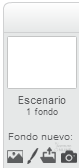
También contiene un botón (Modo presentación), de color azul y situado en la parte superior izquierda que permite la presentación a pantalla completa; el nombre del proyecto, una bandera verde para ejecutar el programa (el cual ha de comenzar con un bloque especial que ahora veremos) y un hexágono rojo para detener la ejecución. 3.3 Fondos y ObjetosContinuando hacia la parte inferior encontramos los sprites (u objetos) que se dividen en dos partes: una a la izquierda con diferentes botones para la edición de fondos:
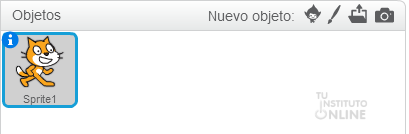
Esta parte permite: importar un fondo, pintar uno nuevo, importar una imagen del ordenador o capturar una imagen con éste. Además, a la derecha de este espacio se encuentra el listado de objetos, el cual contiene imágenes en miniatura de todos los objetos disponibles en el proyecto, junto con su nombre, así como todas las funcionalidades vistas en el apartado de fondos pero aplicadas a los objetos.
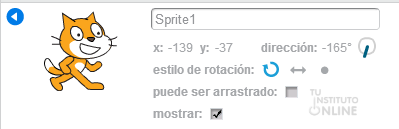
Se puede obtener información de cada objeto pulsando sobre la letra "i" azul que está en la parte superior izquierda de cada uno de ellos. De este modo, se abrirá una nueva sección donde se indicará información relativa a:
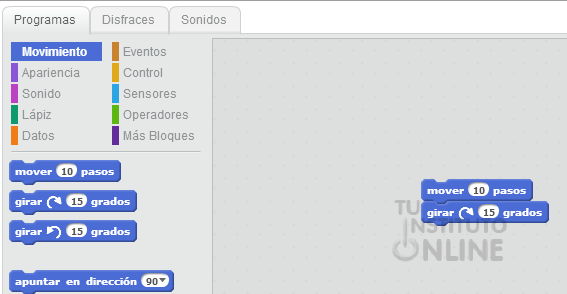
3.4 Edición de programas, disfraces y sonidosEn la parte derecha de la pantalla, ocupando un área notablemente mayor a las anteriores, se encuentran tres pestañas: programas, disfraces y sonidos. Cada una de ellas tiene una relevancia distinta por lo que pasamos a explicarlas. 3.4.1. Pestaña "Programas"La pestaña de programas contiene una parte dedicada a los bloques (también llamada paleta de bloques y situada a la izquierda) y otra dedicada a la ejecución de programas (área de programas). Para crear programas iremos encajando las diferentes piezas arrastrándolas desde la paleta de bloques hasta el área de programas. A medida que arrastremos los bloques se irán formando pilas que se ejecutarán desde arriba hasta abajo (en el ejemplo que se muestra debajo, se movería 10 pasos y giraría 15 grados hacia la derecha). Estos bloques se pueden separar en caso de hayamos cometido algún error para eliminar cualquiera de ellos. Existen 10 tipos de bloques agrupados en familias:
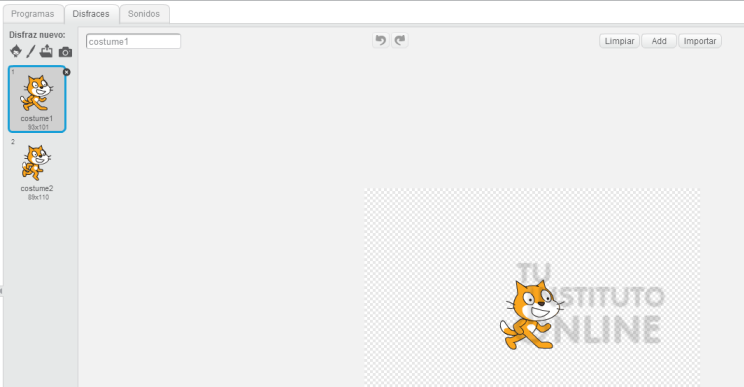
3.4.2. Pestaña "Disfraces"La pestaña disfraces permite la edición de los disfraces de los objetos. Al igual que en el punto anterior, tenemos cuatro formas de crear disfraces: dibujándolos en el editor de pinturas, importando un archivo desde el disco duro, tomando fotos con la cámara del ordenador o importando un objeto de Scratch 2.0. Cada disfraz tendrá un número, aunque éstos pueden ser reoganizados dando más prioridad a unos que a otros.
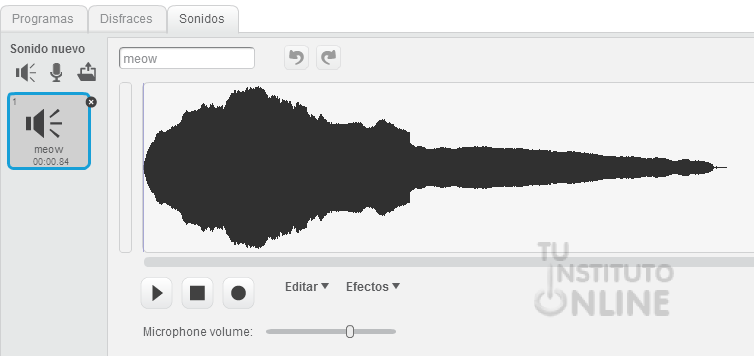
3.4.3. Pestaña "Sonidos"Para terminar, la última de las pestañas está relacionada con los sonidos de los objetos. Gracias a ésta, podremos cargar sonidos desde la librería de sonidos, grabar nuevos o importar archivos de audio.
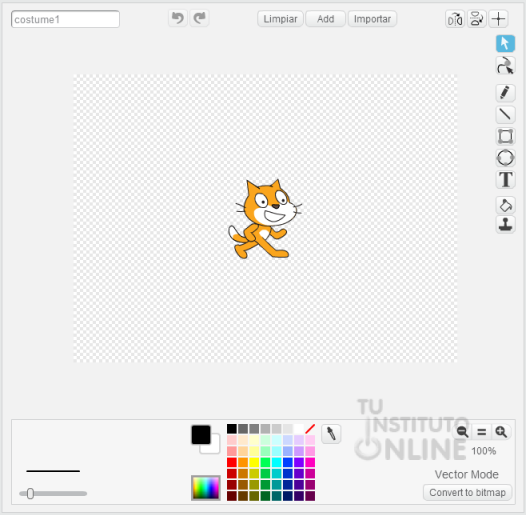
3.5 Editor de pinturasEl editor de pinturas es un elemento que se muestra al crear o editar tanto disfraces como fondos. Permite el trabajo con imágenes vectoriales, de forma que no pierdan calidad al aumentarlas. Cuando se abre, muestra el siguiente aspecto:
En la parte superior se encuentra el nombre del disfraz (en nuestro caso costume1), los botones para deshacer y rehacer acciones, los botones para borrar todos los elementos, para añadir un disfraz o para importarlo. En la parte derecha hay tres botones más para voltear horizontal y verticalmente, así como para fijar el centro.
En la parte lateral derecha podemos ver una barra de herramientas con diferentes herramientas: seleccionar, reformar, lápiz, línea, rectángulo, elipse, texto, colorear una forma y duplicar.
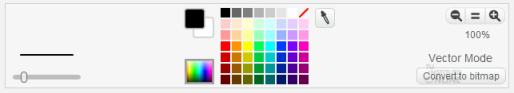
Asociada a esta barra lateral encontramos, en la parte inferior, un panel con diferentes elementos: un control de deslizamiento para el grosor, un panel de colores con los colores de primer plano y fondo, herramienta para recoger un color, lupas para hacer zoom y un botón para convertir a mapa de bits (no recomendado ya que la imagen se distorsiona al cambiarla de tamaño).
|