| |
| |
 |
Scratch: Fondos y objetos |
| Duración aproximada: 2 sesiones. |
|
 |
Objetivos |
- Repasar la gestión de los objetos.
- Conocer la gestión de los fondos.
|
 |
Fuentes de información |
|
 |
|
| |
1. Elementos básicos de un proyecto
Recordemos los conceptos vistos anteriormente.
1.1. Objetos
Los proyectos realizados con Scratch están construidos con objetos (en inglés Sprites),
los cuales pueden ser modificados mediante los "disfraces", de modo que
éstos pueden tener forma humana, de animal o de cualquier otro
elemento.
1.2. Disfraces
Los disfraces nos
permitirán modificar la imagen de los objetos de modo que se puedan
crear animaciones y distinguir unos objetos de otros (por ejemplo,
podemos tener un perro y un murciélago).
1.3. Programas
Los objetos pueden animarse
introduciendo movimiento, música o reacciones ante otros objetos. Estas
animaciones se realizarán introduciendo bloques gráficos que podrán unirse entre sí formando pilas llamadas programas (o scripts), de modo que cuando ejecutemos un programa se irán ejecutando los bloques desde la parte superior hasta la inferior.
2. Objetos
Recordemos los conceptos vistos anteriormente.
En la parte inferior izquierda, es donde se encuentran los Sprites (u objetos)
junto con los fondos. Esta ventana contiene el listado de objetos, el
cual contiene imágenes en miniatura de todos los disponibles en el
proyecto, junto con su nombre, así como diferentes funcionalidades:

Se puede obtener información de cada objeto pulsando sobre la letra i azul que está en la parte superior izquierda de cada uno de ellos.
2.1. Crear y modificar objetos
Scratch permite crear objetos
personalizados mediante un editor de pinturas. Para acceder a esta
opción, haremos clic en el icono de la .

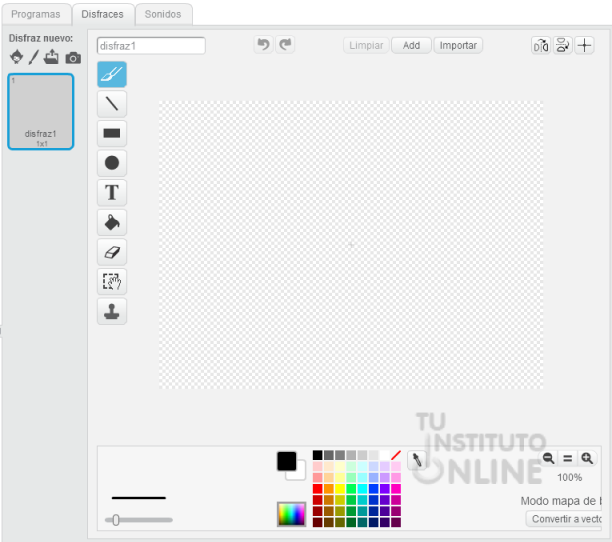
Éste es un elemento que se muestra al
crear o editar tanto disfraces/objetos como fondos y permite el trabajo
con imágenes vectoriales, lo que hace que éstas no pierdan calidad al
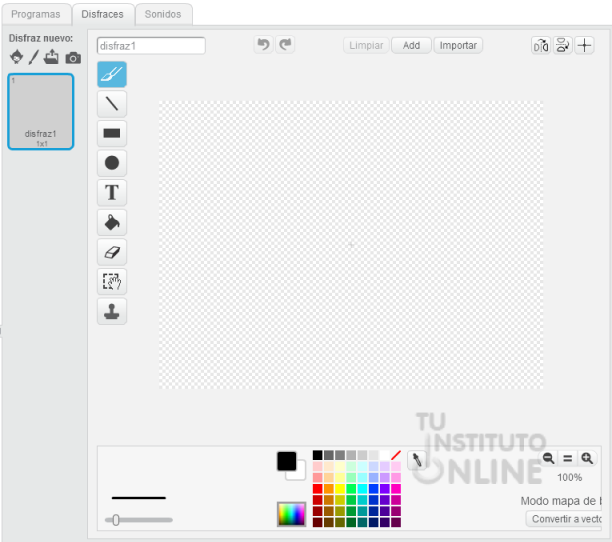
aumentarlas. Al pulsar el botón anterior, se muestra la siguiente
ventana a la derecha:

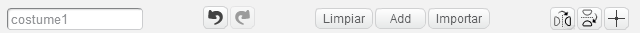
En la parte superior se
encuentra el nombre del disfraz, los botones para deshacer y rehacer
acciones, los botones para borrar todos los elementos, para añadir un
disfraz o para importarlo. En la parte derecha hay tres botones más para
voltear horizontal y verticalmente, así como para fijar el centro.

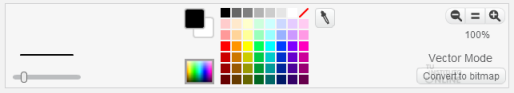
En la parte lateral derecha
podemos ver una barra de herramientas con diferentes herramientas:
pincel, línea, rectángulo, elipse, texto, rellenar con color, borrar,
seleccionar y, seleccionar y duplicar.

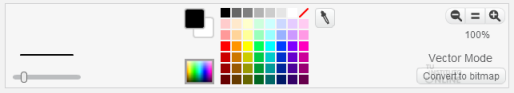
Asociada a esta barra lateral
encontramos, en la parte inferior, un panel con diferentes elementos: un
control de deslizamiento para el grosor, un panel de colores con los
colores de primer plano y fondo, herramienta para recoger un color,
lupas para hacer zoom y un botón para convertir a mapa de bits (no
recomendado ya que la imagen se distorsiona al cambiarla de tamaño).

|
 |
|
| |
Crear nuevo proyecto
- Crea un nuevo programa. Ve al menú y responde OK a la pregunta que se te hace.
Añadir objetos
Como ejemplo vamos a insertar dos objetos (personajes) más.
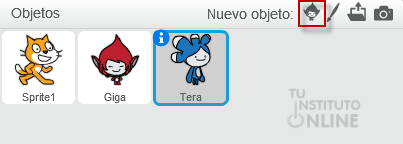
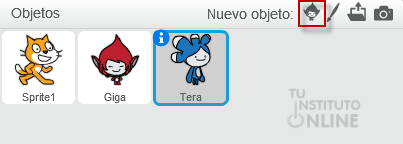
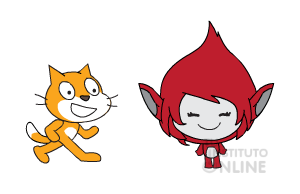
- En el área de objetos, ve a la barra de y selecciona la primera de las opciones (la de la cara) y elige los objetos Giga y Tera (ambos de la categoría Fantasía):

- Se han creado dos objetos más, además de insertarse en el escenario encima del gato:

Crear nuevo objeto
Ahora vamos a insertar otro objeto pero dibujado por nosotros con el editor de pinturas.
- En el área de objetos, ve a la barra de y selecciona la segunda de las opciones (la del pincel, Dibujar nuevo objeto).
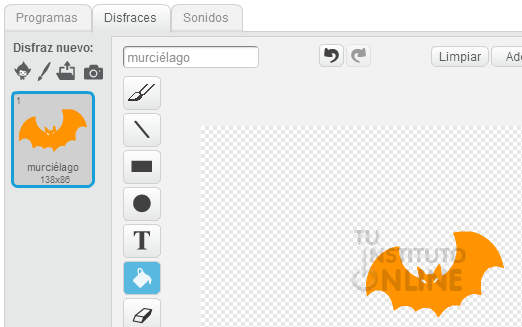
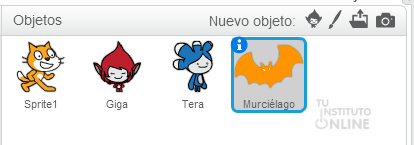
- Renombra el disfraz y fija su nombre a "murciélago".
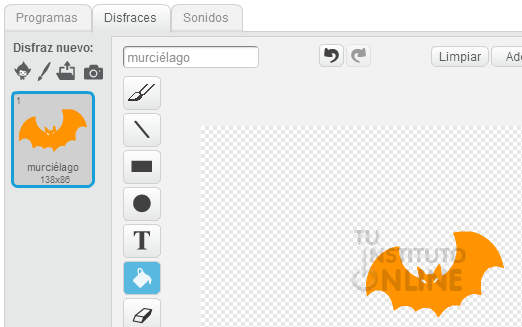
- A continuación, en la pestaña ve a la barra Disfraz nuevo de la parte superior y pulsa el botón Selecciona un disfraz de la biblioteca, el cual nos abrirá una ventana de selección de disfraces. Elige el disfraz "bat2-a".
Cambiar disfraz
- El murciélago es todo de color negro, por lo que vamos a cambiarle el color. Selecciona la herramienta colorear una forma y elige un tono de naranja. Pulsa sobre la figura para que se coloree:

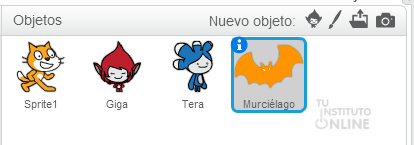
- En la ventana de objetos podrás observar uno nuevo con la forma que acabamos de crear. Renómbralo para que se llame "murciélago" y te quedará algo así:

|
 |
|
| |
2.2. Importar objetos
Ahora vamos a probar la tercera de las opciones, la de importar una imagen del ordenador. |
 |
|
| |
Importar objeto
- Descarga la imagen del murciélago. DESCARGAR
- Pulsa sobre el icono de la carpeta.
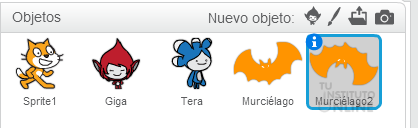
Se abre un diálogo para seleccionar un archivo. Carga la imagen
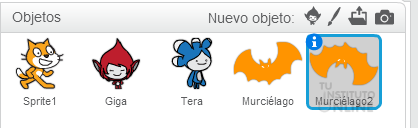
descargada como un nuevo objeto y renómbralo como "Murciélago2".
En caso de haberlo hecho correctamente, tendrás algo parecido a lo
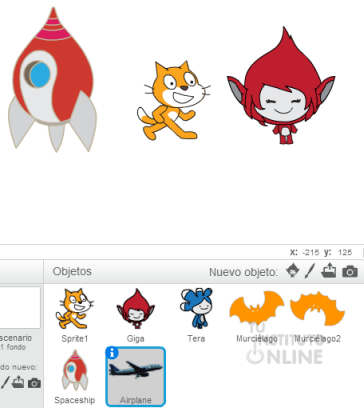
siguiente (y en el escenario estarán todos los objetos visibles):

- Al estar todos los objetos visibles,
unos se tapan a otros. Vamos a ocultar los tres últimos y dejar sólo al
gato y a Giga (usando la opción mostrar que sale cuando pulsamos la i
azul). Además moveremos a Giga para que esté a la derecha del gato:

Añadir más objetos
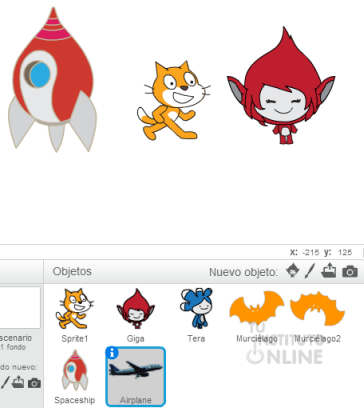
- Realiza los cambios pertinentes para
añadir dos objetos más: uno que será visible a la izquierda del gato,
llamado Nave y que será importado de la galería (apartado "Fantasía",
objeto "SpaceShip"); y otro que no será visible, llamado "Avión" y que
será, también, importado de la galería (apartado "Volando", objeto
"Airplane").
- A continuación se muestra como te debería quedar:

Guardar proyecto
- Ve al menú (local). Pon como nombre "pryfondos" y guárdalo en tu carpeta de "SCRATCH".
|
 |
|
| |
3. Fondos
A la izquierda de los objetos
encontramos los fondos. Cuando se inicia un nuevo proyecto, Scratch
siempre inicia un fondo de color blanco, pero éste se puede cambiar para
personalizar, aun más, la aplicación. Para ello tenemos las siguientes
opciones:

- Elegir un fondo de la biblioteca.
- Pintar un nuevo fondo con el editor de pinturas.
- Importar una imagen del ordenador.
- Capturar una imagen desde la cámara del ordenador (esta opción no la veremos).
3.1. Modificar el fondo |
 |
|
| |
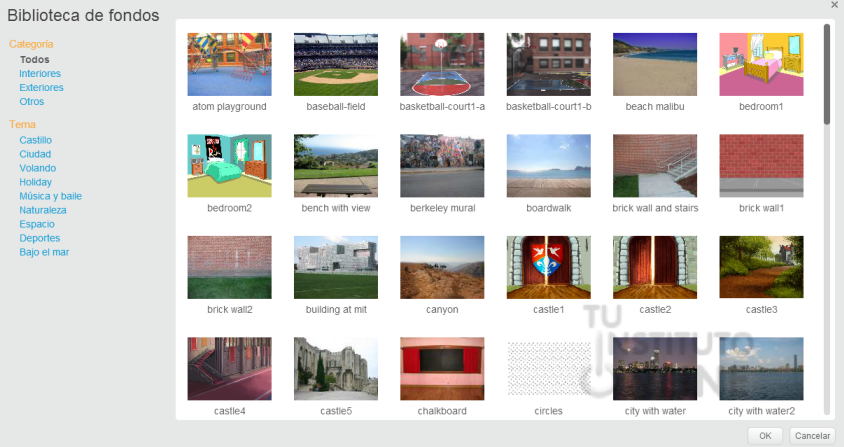
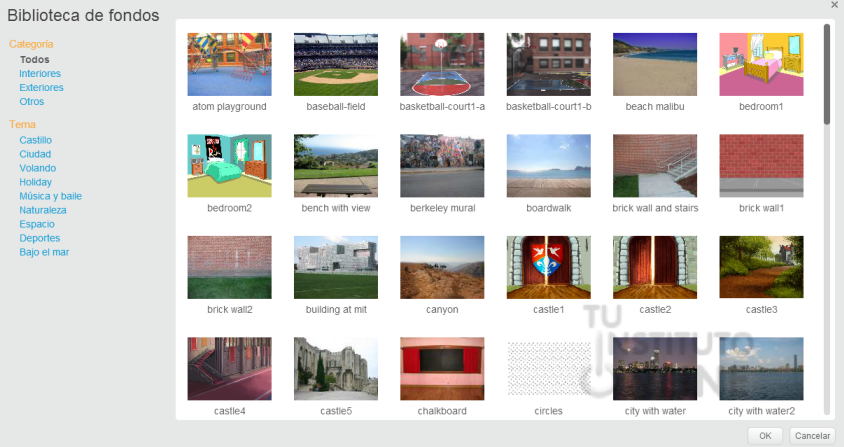
- Selecciona la primera opción (la
selección desde la biblioteca), lo cual abrirá una ventana con múltiples
fondos agrupados por categorías y temas:

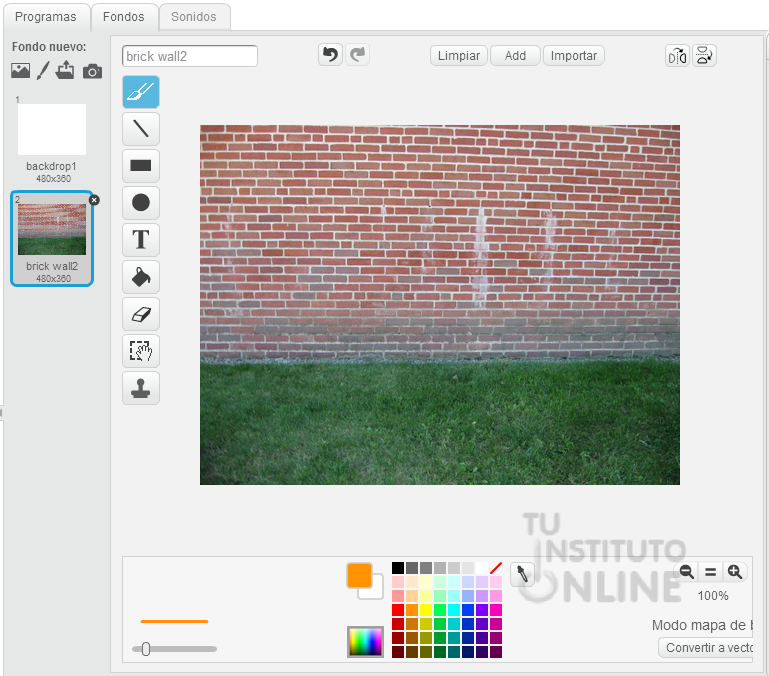
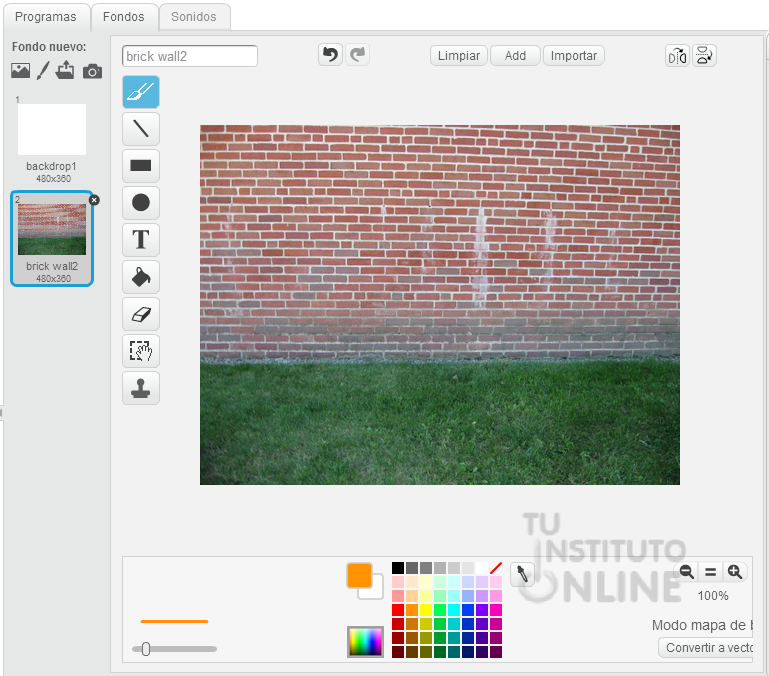
- Selecciona "brick wall 2"
y pulsa OK. Ello hará que se modifique el fondo y que se abra la
pestaña de fondos en la parte derecha con el editor de pinturas, similar
al utilizado en los disfraces pero sin el botón para fijar el centro
en la parte superior derecha.

El formato, como podemos observar, es
similar al de los personajes y disfraces. Eso es debido a que el editor
de pinturas (que hemos explicado previamente) es compartido por los
elementos modificables.
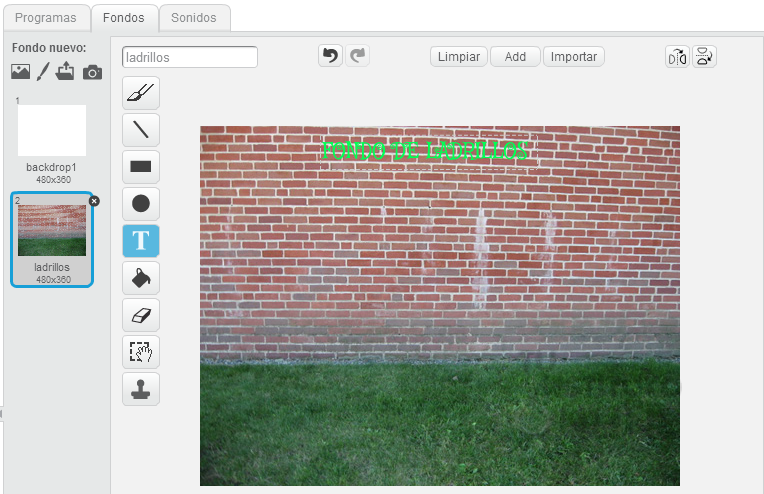
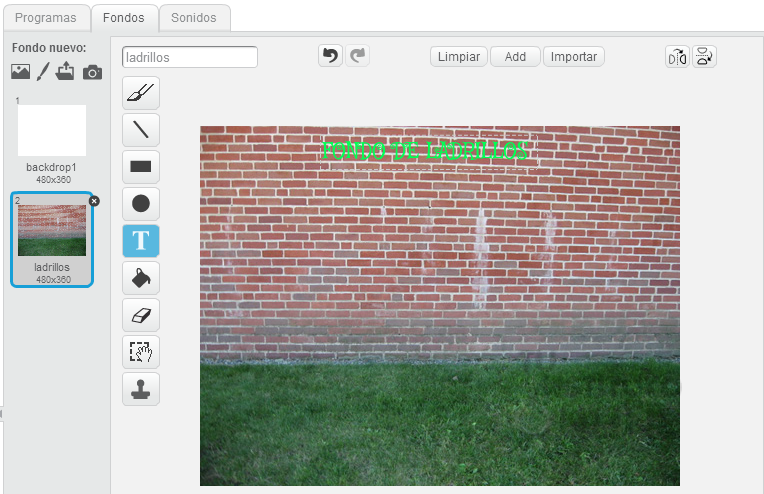
- Para personalizar un poco el fondo
vamos a poner la inscripción "Fondo de ladrillos", en color verde y con
el tipo de letra que más te guste, y vamos a cambiar su nombre por el de
ladrillos:

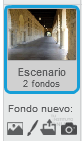
- Si vuelves al escenario, observarás
que no se ha actualizado el fondo, pero si pulsas, en la pestaña de
fondos, el primer fondo (el blanco) y luego el que acabas de crear, se
actualizará con las letras creadas.
|
 |
|
| |
3.2. Crear fondos nuevos
Ahora vamos a pasar a la segunda acción, es decir, la de dibujar un nuevo fondo con el editor de pinturas. |
 |
|
| |
Dibujar nuevo fondo
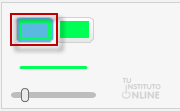
- Pulsa sobre la segunda opción. Se
abrirá un nuevo fondo de color blanco que modificaremos añadiéndole
rectángulos y círculos de diferentes colores. Comencemos con los
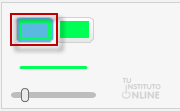
rectángulos pulsando la opción correspondiente y, en la parte inferior,
selecciona la opción que permite pintar sobre el borde y no sobre el
interior:

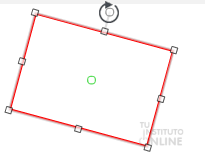
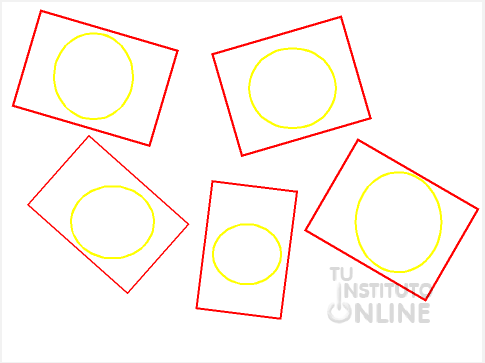
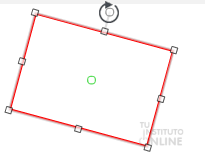
- Escoge el color rojo y dibuja cinco
rectángulos de color rojo con diferentes inclinaciones, para lo que
tendrás que utilizar el círculo de la parte superior. Mueve los
rectángulos utilizando el punto de la parte interior.

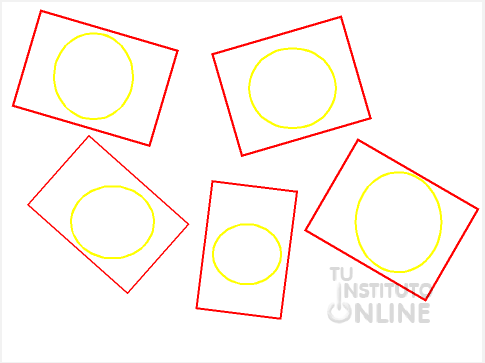
- Dibuja también cinco elipses de color amarillo, cada una dentro de un rectángulo:

- Renombra el fondo como "rectángulos".
|
 |
|
| |
3.3. Importar fondos
Ahora pasaremos a la siguiente de las opciones, la de importar una imagen desde el ordenador. |
 |
|
| |
Importar fondo
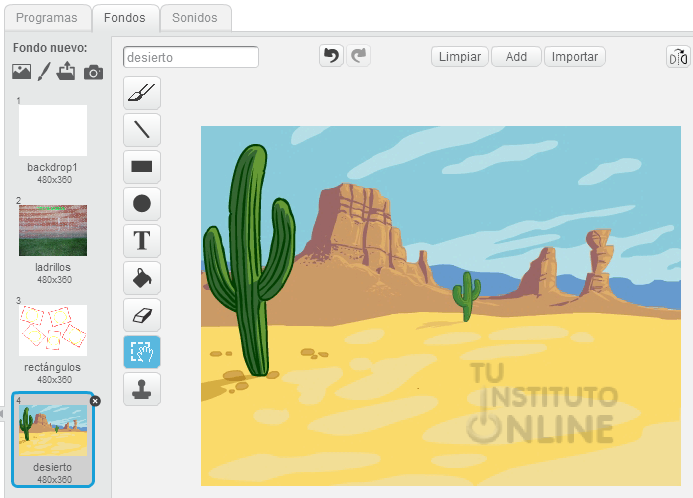
- Descarga la imagen del desierto. DESCARGAR
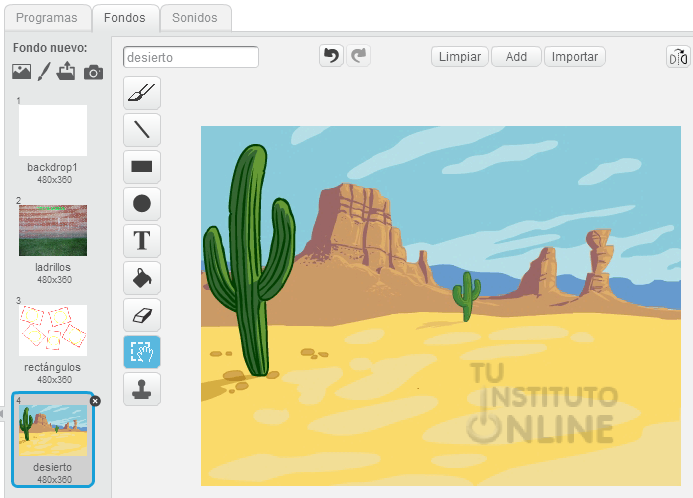
- Pulsa sobre el icono de la carpeta.
Se abre un diálogo para seleccionar un archivo. Carga la imagen
descargada como un nuevo fondo y renómbralo como "Desierto". En caso de haberlo hecho correctamente, tendrás algo parecido a lo siguiente:

- Ya está cargado el fondo en la
galería de fondos, pero tenemos que seleccionar uno para comenzar, y
para ello pulsaremos sobre el primero que creamos, el de ladrillos, con
lo que en el escenario se mostrará.
Guardar y subir proyecto
- Guarda los cambios.
- Sube el fichero "pryfondos.sb2" a la plataforma.
|
 |
|
| |
4. Ejercicios prácticos
A continuación vamos a realizar ejercicios prácticos de repaso de todos los contenidos vistos anteriormente. |
 |
|
| |
4.1. Murciélago volador
Crear y guardar proyecto
- Crea un nuevo programa.
- Ve al menú (local). Pon como nombre "prymurcielago" y guárdalo en tu carpeta de "SCRATCH".
Programa. Instrucciones
- Crea un nuevo objeto "murciélago" con los colores que quieras.
- Realiza una animación en la que el
murciélago ande de un lado a otro de la pantalla. Para que el efecto
volar quede bien, tendrá que hacer que cambie de un disfraz a otro. Y
para que no se salga de la pantalla haz que rebote al tocar los bordes.
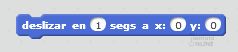
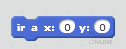
- El murciélago empezará siempre desde la posición X=-199, Y=14. Utiliza el siguiente bloque de movimiento:

- Si el murciélago se mueve muy deprisa, puedes utilizar el bloque de control "esperar" (por ejemplo 0.1 segundos).
- Ejecuta el programa. ¿Qué ocurre cuando el murciélago rebota al tocar un borde?
Como puedes comprobar, el disfraz se invierte y se pone del revés. Para
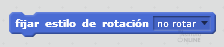
evitar este comportamiento, puedes utilizar el bloque de movimiento:

Establecer fondo
- Descarga una imagen de Internet.
- Cambia el fondo por la imagen obtenida de Internet (importa el fondo). Renombra el fondo como "fondo1".
- Escribe tu nombre en el fondo.
- Por ejemplo:

Cambiar escenario
- Descarga otra imagen de Internet.
- Importa el fondo. Renómbralo como "fondo2".
- Haz clic en el objeto "fondo1".

- Ve a la pestaña .
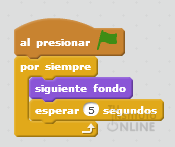
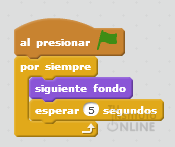
- Modifica el programa para que cada 5 segundos cambie el fondo de uno a otro. Ayuda:

Subir el proyecto
- Sube el fichero "prymurcielago.sb2" a la plataforma.
|
 |
|
| |
4.2. Recorrer pantalla
Crear y guardar proyecto
- Crea un nuevo programa.
- Ve al menú (local). Pon como nombre "pryverpantalla" y guárdalo en tu carpeta de "SCRATCH".
Programa. Instrucciones
-
Realiza un programa en el que un personaje (el que tú quieras) vaya de
una esquina a otra de la pantalla, empezando desde la esquina superior
izquierda. Cuando haya pasado por las 4 esquinas irá al centro y
parará. Recuerda las dimensiones del escenario del programa Scratch
vistas en la primera práctica.
- Utiliza el fondo que desees.
- Para que vaya a unas coordenadas determinadas utiliza esto:

Subir el proyecto
- Sube el fichero "pryverpantalla.sb2" a la plataforma.
|
|
|