| |
| |
 |
Scratch: Control. Repeticiones |
| Duración aproximada: 2 sesiones. |
|
 |
Objetivos |
- Conocer el funcionamiento de los bloques de control.
- Utilizar bucles para repetir instrucciones.
|
 |
Fuentes de información |
|
 |
|
| |
1. Repeticiones o bucles
Dentro de la familia Control encontramos
diferentes bloques que permiten modificar el flujo habitual
(secuencial) del programa. Si los agrupamos por categorías, los primeros
serían los referidos a repeticiones, también llamados bucles.
Éstos nos evitan tener que escribir varias veces el mismo código, de
modo que se ejecutará repetidamente tal y como le indiquemos.
1.1. Repetir indefinidamente
Uno de los bloques de este tipo ya lo hemos utilizado: repetir 10,
el cual permite ejecutar el bucle 10 veces (o las que le indiquemos).
El siguiente bloque que vamos a explicar es el de una repetición
infinita, y qué mejor manera de hacerlo que con un ejemplo en el que el
gato se moverá infinitamente. |
 |
|
| |
Crear y guardar nuevo proyecto
- Crea un nuevo programa.
- Ve al menú (local). Pon como nombre "prybuclesdib" y guárdalo en tu carpeta de "SCRATCH".
Repetir indefinidamente
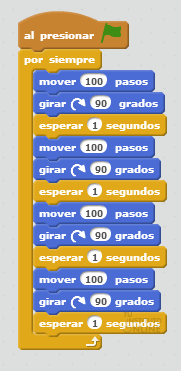
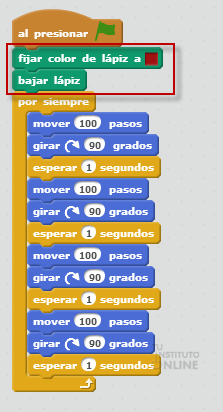
- Inserta el bloque inicial de presión de la bandera verde.
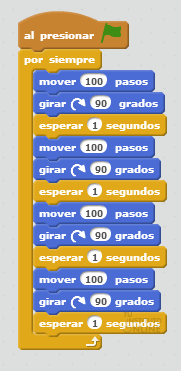
- A continuación, inserta el bloque por siempre
y, dentro de éste, inserta varios bloques de la familia Movimiento:
mover 100 pasos, girar 90º, esperar 1 segundos (bloque primero de la
familia Control).
- Duplica el bloque 3 veces más. Para
ello, sitúate con el ratón encima de la instrucción mover 100 pasos y
con el botón derecho del ratón elige la opción . Tiene que quedar de la siguiente manera:

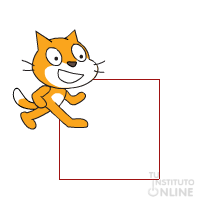
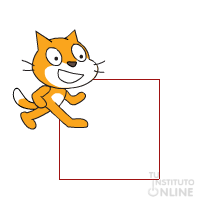
- Ejecuta el programa. La espera de un
segundo la hemos puesto para que se pueda visualizar detenidamente el
avance del gato, el cuál se moverá haciendo un cuadrado.
Dibujar con lápiz
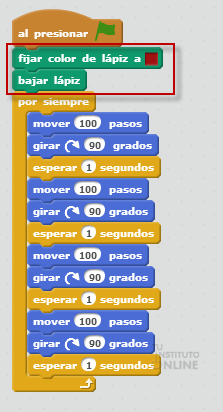
Pero ¿cómo se podría hacer para que dibujara a la vez que va dando vueltas?
- Muy sencillo, debes insertar un bloque de fijar el color de lápiz a (eligiendo el color rojo) y, a continuación, bajar lápiz, todo ello antes del bucle, de modo que se pintará siempre:


Con esta técnica se abren muchas
posibilidades ya que, por ejemplo, podríamos obtener dibujos con el
lápiz. Prueba a realizar los siguientes cambios:
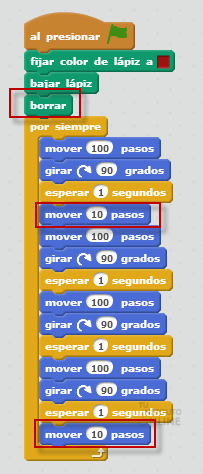
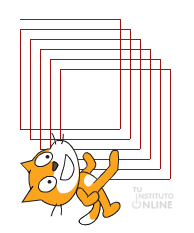
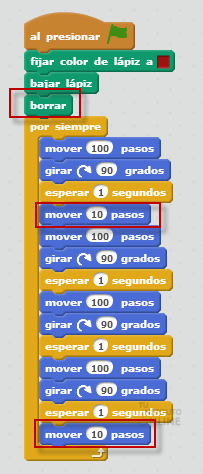
- Añade un bloque de borrar (familia Lápiz debajo del bajar lápiz), otro de mover 10 pasos después del primer esperar 1 segundos y otro igual después del último bloque de esperar 1 segundos:

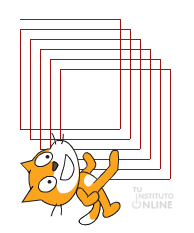
- Ejecuta el programa. Ahora el dibujo
será distinto, ya que hemos introducido una variación de 10 pasos en
cada cuadrado dibujado. Para el programa cuando desees (al ser un bucle
infinito se ha parado en un momento determinado):

Subir el proyecto
- Sube el fichero "prybuclesdib.sb2" a la plataforma.
|
 |
|
| |
2. Ejercicios prácticos
A continuación vamos a realizar ejercicios prácticos de repaso de todos los contenidos vistos anteriormente. |
 |
|
| |
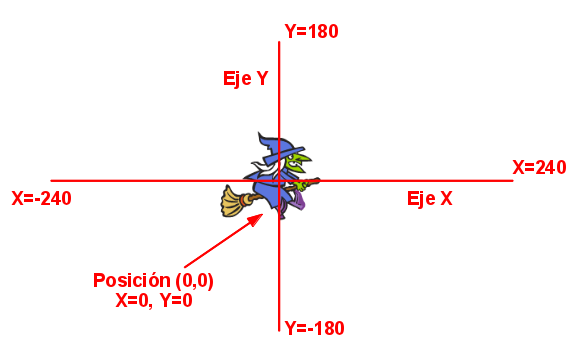
2.1. Bruja voladora (descendente)
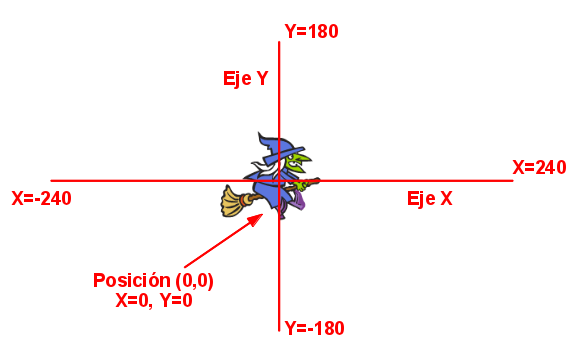
Los ejes X e Y nos permiten saber
siempre la posición de cualquier personaje. Las dimensiones del
escenario son las siguientes:

Crear y guardar proyecto
- Crea un nuevo programa.
- Ve al menú (local). Pon como nombre "prybruja1" y guárdalo en tu carpeta de "SCRATCH".
Fondo
- Importa un escenario de la galería. Elige el que quieras.
Programa. Instrucciones
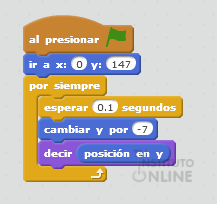
Realiza un programa en el que una bruja
vaya volando desde lo alto de la pantalla hasta el suelo y vaya
diciendo su posición en el eje Y.
- La bruja empezará en la posición: (0,147).
- Para que vaya bajando tendrás que ir modificando el valor de la y.
- Cada vez que cambie la posición, deberá decir por pantalla el nuevo valor de Y.
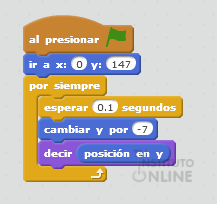
- Este es el código:

- Ejecuta el programa. Comprueba que se van mostrando los valores del eje Y:

Subir el proyecto
- Sube el fichero "prybruja1.sb2" a la plataforma.
|
 |
|
| |
2.2. Bruja voladora (ascendente)
Modifica el programa anterior para que la bruja empiece en el suelo y vaya subiendo hasta el borde superior.
- La bruja empezará en la posición: (0,-148).
- Para que suba debes cambiar el valor de la y por valores positivos.
- Guarda el proyecto con nombre "prybruja2".
Subir el proyecto
- Sube el fichero "prybruja2.sb2" a la plataforma.
|
|
|